HTML DOM中的DOM Area哈希属性用于设置或返回href属性值的锚点部分。锚点部分是URL中井号(#)之后的部分。
用法:
- 它返回Area哈希属性。
areaObject.hash
- 它用于设置Area哈希属性。
areaObject.hash = anchorname
属性值:它包含单个值anchorname,用于指定URL的锚点部分。
返回值:它返回一个字符串值,该值表示URL的锚点部分,包括井号(#)。
范例1:本示例返回Area哈希属性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area hash Property
</title>
<body>
<h4> HTML DOM Area hash Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org#abc/
target="_self"
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Return hash property.
var x = document.getElementById("Geeks").hash;
document.getElementById("GEEK!").innerHTML = x;
}
</script>
</body>
</html> 输出:
在单击按钮之前:

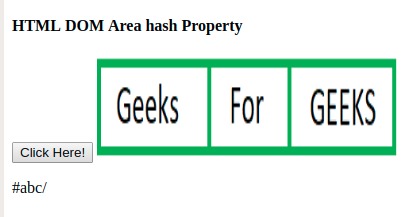
单击按钮后:

范例2:本示例设置Area哈希属性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area hash Property
</title>
<body>
<h4> HTML DOM Area hash Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org#abc/
target="_self"
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Set hash property.
var x = document.getElementById("Geeks").hash = "xyz";
document.getElementById("GEEK!").innerHTML =
"The hash value has been changed to " + x;
}
</script>
</body>
</html> 输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:
- 谷歌浏览器
- Firefox
- IE浏览器
- Opera
- Safari
相关用法
- HTML Anchor hash用法及代码示例
- HTML Location hash用法及代码示例
- HTML Area alt用法及代码示例
- HTML Area origin用法及代码示例
- HTML Area shape用法及代码示例
- HTML Area host用法及代码示例
- HTML Area password用法及代码示例
- HTML Area coords用法及代码示例
- HTML Area href用法及代码示例
- HTML Area pathname用法及代码示例
- HTML Area port用法及代码示例
- HTML Area search用法及代码示例
- HTML Area protocol用法及代码示例
- HTML Area hostname用法及代码示例
- HTML Area username用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Area hash Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
