HTML中的DOM Area origin屬性用於返回URL的協議,主機名和端口號。這是一個隻讀屬性。
用法:
areaObject.origin
返回值:此方法返回一個String值,表示協議,域名(或IP地址)和端口號。具有“ file://”協議的網址可能會根據瀏覽器返回不同的值。
例:本示例返回Area原點屬性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area origin Property
</title>
<body>
<h4> HTML DOM Area origin Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/
target="_self"
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Return origin property.
var x = document.getElementById("Geeks").origin;
document.getElementById("GEEK!").innerHTML = x;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

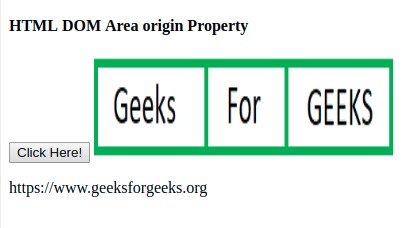
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Anchor origin用法及代碼示例
- HTML Location origin用法及代碼示例
- HTML Area alt用法及代碼示例
- HTML Area protocol用法及代碼示例
- HTML Area password用法及代碼示例
- HTML Area hostname用法及代碼示例
- HTML Area pathname用法及代碼示例
- HTML Area hash用法及代碼示例
- HTML Area host用法及代碼示例
- HTML Area search用法及代碼示例
- HTML Area shape用法及代碼示例
- HTML Area target用法及代碼示例
- HTML Area href用法及代碼示例
- HTML Area port用法及代碼示例
- HTML Area username用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Area origin Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
