HTML DOM中的Area用戶名屬性用於設置或返回href屬性的用戶名部分的值。用戶名部分用於定義用戶輸入的用戶名。它在協議之後和密碼部分之前指定。
例如:https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/ (manaschhabra is the username and manaschhabra499 is the password).
用法:
- 它返回Area用戶名屬性。
areaObject.username
- 它用於設置Area用戶名屬性。
areaObject.username = username
屬性值:它包含單值username,用於指定URL的用戶名部分。
返回值:它返回一個代表URL用戶名部分的字符串值。
範例1:本示例返回Area用戶名Property。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area username Property
</title>
<body>
<h4> HTML DOM Area username Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Return username property.
var x = document.getElementById("Geeks").username;
document.getElementById("GEEK!").innerHTML = x;
}
</script>
</body>
</html> 輸出:
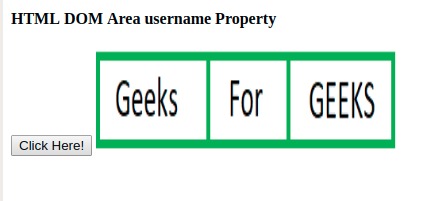
在單擊按鈕之前:

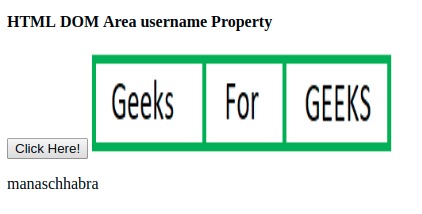
單擊按鈕後:

範例2:本示例設置Area用戶名屬性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area username Property
</title>
<body>
<h4> HTML DOM Area username Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Set username property.
var x = document.getElementById("Geeks").username = "abcxyz";
document.getElementById("GEEK!").innerHTML =
"The username has been changed to " + x;
}
</script>
</body>
</html> 輸出:
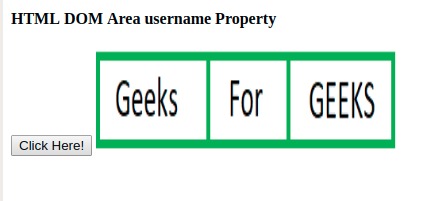
在單擊按鈕之前:

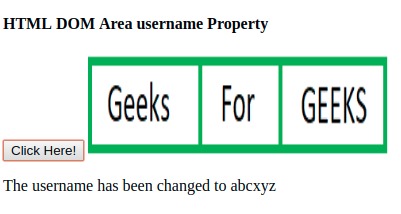
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- Firefox
- Opera
相關用法
- HTML Anchor username用法及代碼示例
- HTML Area alt用法及代碼示例
- HTML Area shape用法及代碼示例
- HTML Area password用法及代碼示例
- HTML Area href用法及代碼示例
- HTML Area coords用法及代碼示例
- HTML Area origin用法及代碼示例
- HTML Area hash用法及代碼示例
- HTML Area host用法及代碼示例
- HTML Area hostname用法及代碼示例
- HTML Area protocol用法及代碼示例
- HTML Area search用法及代碼示例
- HTML Area pathname用法及代碼示例
- HTML Area target用法及代碼示例
- HTML Area port用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Area username Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
