HTML DOM中的Area pathname屬性用於設置或返回href屬性的路徑名。用於指定區域中鏈接的目的地。
用法:
- 它返回Area路徑名屬性。
areaObject.pathname
- 它用於設置Area路徑名屬性。
areaObject.pathname = path
屬性值:它包含指定URL路徑名的單值路徑。
返回值:它返回一個表示URL路徑名的字符串值。
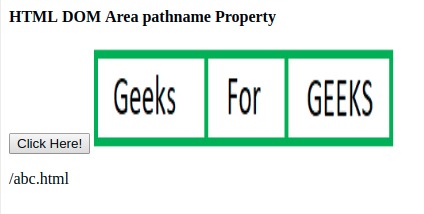
範例1:本示例返回Area路徑名屬性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area pathname Property
</title>
<body>
<h4> HTML DOM Area pathname Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/abc.html
target="_self"
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Return pathname property.
var x = document.getElementById("Geeks").pathname;
document.getElementById("GEEK!").innerHTML = x;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

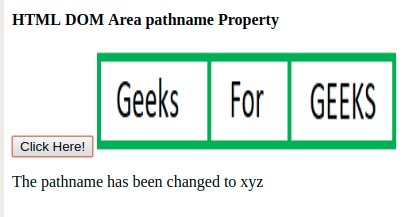
範例2:本示例設置Area路徑名屬性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area pathname Property
</title>
<body>
<h4> HTML DOM Area pathname Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/abc.html
target="_self"
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Set pathname property.
var x = document.getElementById("Geeks").pathname = "xyz";
document.getElementById("GEEK!").innerHTML =
"The pathname has been changed to " + x;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- Firefox
- IE瀏覽器
- Opera
- Safari
相關用法
- HTML Anchor pathname用法及代碼示例
- HTML Location pathname用法及代碼示例
- HTML Area alt用法及代碼示例
- HTML Area origin用法及代碼示例
- HTML Area shape用法及代碼示例
- HTML Area coords用法及代碼示例
- HTML Area host用法及代碼示例
- HTML Area username用法及代碼示例
- HTML Area password用法及代碼示例
- HTML Area target用法及代碼示例
- HTML Area hash用法及代碼示例
- HTML Area protocol用法及代碼示例
- HTML Area search用法及代碼示例
- HTML Area port用法及代碼示例
- HTML Area hostname用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Area pathname Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
