HTML DOM中的Area shape屬性用於設置或返回shape屬性的值。它用於定義區域的形狀。與coords屬性一起使用以定義形狀,大小等。
用法:
- 它返回Area形狀屬性。
areaObject.shape
- 用於設置“麵積”形狀屬性。
areaObject.shape = default|rect|circle|poly
屬性值:它包含指定形狀類型的單值形狀。
- default:它用於指定整個區域。
- rect:用於指定矩形區域。
- circle:用於指定圓形區域。
- poly:用於指定多邊形區域。
返回值:它返回一個表示區域形狀的字符串值。
範例1:本示例返回Area形狀屬性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area shape Property
</title>
<body>
<h4> HTML DOM Area shape Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Return shape property.
var x = document.getElementById("Geeks").shape;
document.getElementById("GEEK!").innerHTML = x;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

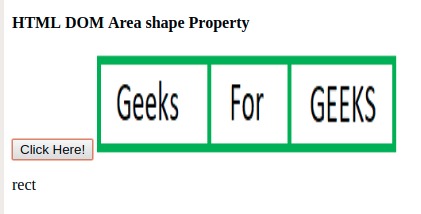
單擊按鈕後:

範例2:本示例設置Area形狀屬性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area shape Property
</title>
<body>
<h4> HTML DOM Area shape Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Set shape property.
var x = document.getElementById("Geeks").shape = "circle";
document.getElementById("GEEK!").innerHTML =
"The value of shape attribute has been changed to " + x;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- Firefox
- IE瀏覽器
- Opera
- Safari
相關用法
- HTML <area> shape屬性用法及代碼示例
- HTML Area alt用法及代碼示例
- HTML Area username用法及代碼示例
- HTML Area hash用法及代碼示例
- HTML Area search用法及代碼示例
- HTML Area protocol用法及代碼示例
- HTML Area coords用法及代碼示例
- HTML Area password用法及代碼示例
- HTML Area target用法及代碼示例
- HTML Area href用法及代碼示例
- HTML Area port用法及代碼示例
- HTML Area hostname用法及代碼示例
- HTML Area origin用法及代碼示例
- HTML Area pathname用法及代碼示例
- HTML Area host用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Area shape Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
