HTML DOM中的Area password屬性用於設置或返回href屬性的password部分的值。在用戶名之後和主機名之前指定。
例如:https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/ (manaschhabra is the username and manaschhabra499 is the password).
用法:
- 它返回區域密碼屬性。
areaObject.password
- 它用於設置區域密碼屬性。
areaObject.password = password
屬性值:它包含指定URL密碼部分的單個值。
返回值:它返回一個表示URL密碼部分的字符串值。
範例1:本示例返回區域密碼屬性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area password Property
</title>
<body>
<h4> HTML DOM Area password Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Return password property.
var x = document.getElementById("Geeks").password;
document.getElementById("GEEK!").innerHTML = x;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

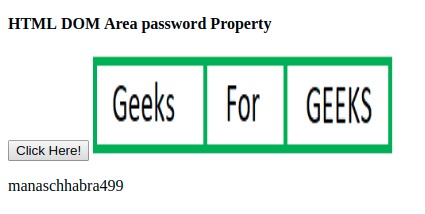
單擊按鈕後:

範例2:本示例設置“區域密碼”屬性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area password Property
</title>
<body>
<h4> HTML DOM Area password Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Sets password property.
var x = document.getElementById("Geeks").password = "abcxyz";
document.getElementById("GEEK!").innerHTML =
"The password has been changed to " + x;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

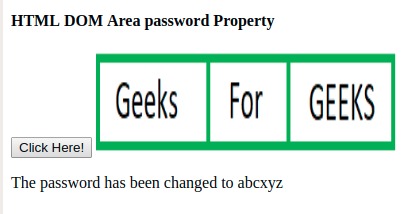
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- Firefox
- Opera
相關用法
- HTML Input Password value用法及代碼示例
- HTML Input Password name用法及代碼示例
- HTML Anchor password用法及代碼示例
- HTML Input Password autofocus用法及代碼示例
- HTML Input Password required用法及代碼示例
- HTML Input Password autocomplete用法及代碼示例
- HTML Input Password size用法及代碼示例
- HTML Input Password maxLength用法及代碼示例
- HTML Input Password placeholder用法及代碼示例
- HTML Input Password readOnly用法及代碼示例
- HTML Input Password type用法及代碼示例
- HTML Input Password disabled用法及代碼示例
- HTML Input Password pattern用法及代碼示例
- HTML Input Password defaultValue用法及代碼示例
- HTML Input Password form用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Area password Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
