HTML DOM中的Area alt屬性用於設置或返回alt屬性的值。如果圖像不可見,則用於指定區域的備用名稱。
用法:
- 它返回Area alt屬性。
areaObject.alt
- 它用於設置Area alt屬性。
areaObject.alt = text
屬性值:它包含單個值,該值指定區域的備用文本。
返回值:它返回一個字符串值,該字符串值表示該區域的備用文本。
範例1:本示例返回Area alt屬性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area alt Property
</title>
<body>
<h4> HTML DOM Area alt Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Return alt property
var x = document.getElementById("Geeks").alt;
document.getElementById("GEEK!").innerHTML = x;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

範例2:本示例設置Area alt屬性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area alt Property
</title>
<body>
<h4> HTML DOM Area alt Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Sets alt property.
var x = document.getElementById("Geeks").alt = "abcxyz";
document.getElementById("GEEK!").innerHTML =
"The alt value has been changed to " + x;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

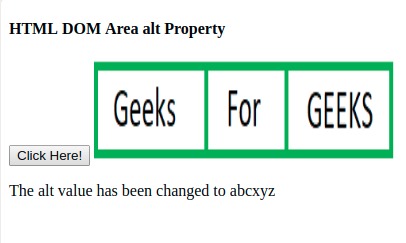
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- Firefox
- IE瀏覽器
- Opera
- Safari
相關用法
- HTML Area username用法及代碼示例
- HTML Area origin用法及代碼示例
- HTML Area shape用法及代碼示例
- HTML Area hostname用法及代碼示例
- HTML Area search用法及代碼示例
- HTML Area port用法及代碼示例
- HTML Area target用法及代碼示例
- HTML Area host用法及代碼示例
- HTML Area href用法及代碼示例
- HTML Area password用法及代碼示例
- HTML Area protocol用法及代碼示例
- HTML Area coords用法及代碼示例
- HTML Area hash用法及代碼示例
- HTML Area pathname用法及代碼示例
- HTML <area>用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Area alt Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
