此<area>標記在HTML文檔中用於映射圖像的一部分,以使其可被end-user單擊。在用戶單擊圖像的映射部分後,它用於將用戶定向到不同的鏈接。它用作<map>標記的子標記。它沒有結束標記,因此對於HTML是一個空標記,但是對於XHTML,您需要正確關閉它。 HTML5具有一些新屬性。
用法:
<area>
屬性:該標簽接受許多屬性,如下所述。
- 形狀:要映射到圖像上的形狀可以是“rect”,“circle”或“poly”。
- 座標:形狀的坐標。
- HTML - <link> href屬性用法及代碼示例:href是單擊圖像的映射部分後將定向到用戶的鏈接。
- alt:圖像映射中可點擊區域的替代文本。
- 下載:單擊超鏈接後的下載目標。
- 目標:打開鏈接資源的上下文。
- hreflang:目標網址的語言。
- 媒體:媒體或設備的優化URL。
- rel:URL和文檔之間的關係。
- 類型:URL的媒體類型
例:html中的<area>標記。
html
<!DOCTYPE html>
<html>
<body>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165729/area11.png"
alt="" width="300" height="119"
class="aligncenter size-medium wp-image-910965"
usemap="#shapemap" />
<map name="shapemap">
<!-- area tag contained image. -->
<area shape="poly"
coords="59,31,28,83,91,83"
href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165802/area2.png"
alt="Triangle">
<area shape="circle"
coords="155,56,26"
href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165934/area3.png"
alt="Circle">
<area shape="rect"
coords="224,30,276,82"
href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227170021/area4.png"
alt="Square">
</map>
</body>
</html>輸出:
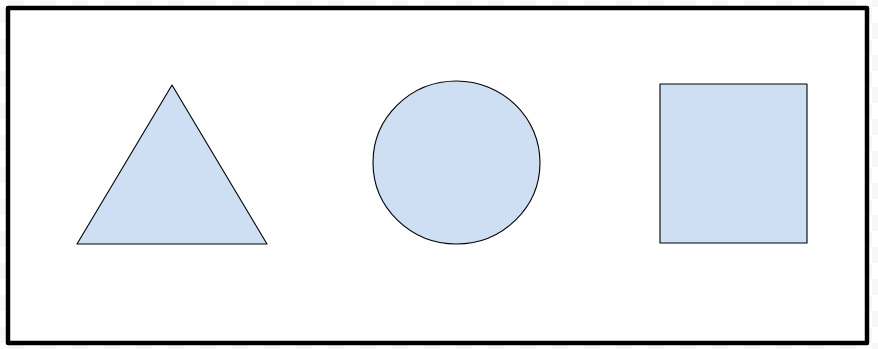
- 在點擊特定的可點擊區域之前

- 單擊特定的可點擊區域後

注意:此<area>標記始終嵌套在<map>標記中。
支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- Opera
- Safari
相關用法
- HTML <html>用法及代碼示例
- HTML <section>用法及代碼示例
- HTML Style用法及代碼示例
- HTML <marquee>用法及代碼示例
- HTML <noframes>用法及代碼示例
- HTML <picture>用法及代碼示例
- HTML <font>用法及代碼示例
- HTML <hgroup>用法及代碼示例
- HTML <q>用法及代碼示例
- HTML Object用法及代碼示例
- HTML Phrase用法及代碼示例
- HTML <hr>用法及代碼示例
- HTML <nav>用法及代碼示例
- HTML <Meta>用法及代碼示例
- HTML <optgroup>用法及代碼示例
- HTML <frame>用法及代碼示例
- HTML <main>用法及代碼示例
注:本文由純淨天空篩選整理自aksh0299大神的英文原創作品 HTML <area> Tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
