此<area>标记在HTML文档中用于映射图像的一部分,以使其可被end-user单击。在用户单击图像的映射部分后,它用于将用户定向到不同的链接。它用作<map>标记的子标记。它没有结束标记,因此对于HTML是一个空标记,但是对于XHTML,您需要正确关闭它。 HTML5具有一些新属性。
用法:
<area>
属性:该标签接受许多属性,如下所述。
- 形状:要映射到图像上的形状可以是“rect”,“circle”或“poly”。
- 座标:形状的坐标。
- HTML - <link> href属性用法及代码示例:href是单击图像的映射部分后将定向到用户的链接。
- alt:图像映射中可点击区域的替代文本。
- 下载:单击超链接后的下载目标。
- 目标:打开链接资源的上下文。
- hreflang:目标网址的语言。
- 媒体:媒体或设备的优化URL。
- rel:URL和文档之间的关系。
- 类型:URL的媒体类型
例:html中的<area>标记。
html
<!DOCTYPE html>
<html>
<body>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165729/area11.png"
alt="" width="300" height="119"
class="aligncenter size-medium wp-image-910965"
usemap="#shapemap" />
<map name="shapemap">
<!-- area tag contained image. -->
<area shape="poly"
coords="59,31,28,83,91,83"
href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165802/area2.png"
alt="Triangle">
<area shape="circle"
coords="155,56,26"
href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165934/area3.png"
alt="Circle">
<area shape="rect"
coords="224,30,276,82"
href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227170021/area4.png"
alt="Square">
</map>
</body>
</html>输出:
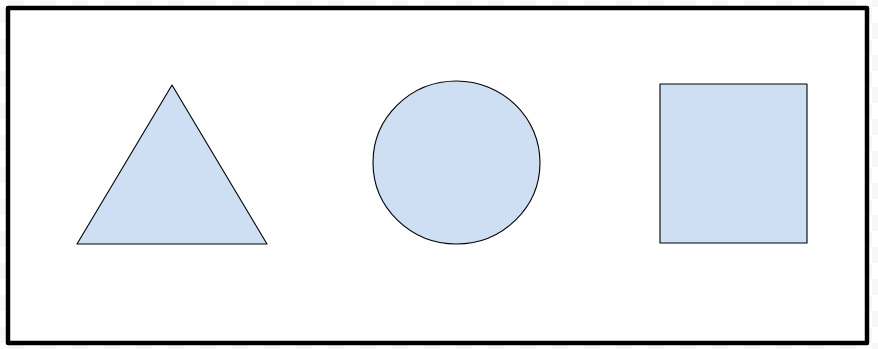
- 在点击特定的可点击区域之前

- 单击特定的可点击区域后

注意:此<area>标记始终嵌套在<map>标记中。
支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- Safari
相关用法
- HTML <html>用法及代码示例
- HTML <section>用法及代码示例
- HTML Style用法及代码示例
- HTML <marquee>用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <picture>用法及代码示例
- HTML <font>用法及代码示例
- HTML <hgroup>用法及代码示例
- HTML <q>用法及代码示例
- HTML Object用法及代码示例
- HTML Phrase用法及代码示例
- HTML <hr>用法及代码示例
- HTML <nav>用法及代码示例
- HTML <Meta>用法及代码示例
- HTML <optgroup>用法及代码示例
- HTML <frame>用法及代码示例
- HTML <main>用法及代码示例
注:本文由纯净天空筛选整理自aksh0299大神的英文原创作品 HTML <area> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
