HTML DOM中的Anchor协议属性用于设置或返回href属性值的协议部分的值。该协议用于指定如何在两台计算机之间传输数据。
用法:
- 它返回Anchor协议属性。
anchorObject.protocol
- 它用于设置Anchor协议属性。
anchorObject.protocol = protocol
属性值:它包含单值协议,该协议指定如何在两台计算机之间传输数据。例如:文件,ftp,http,https,mailto等。
返回值:它返回一个表示URL协议部分的字符串值,还包括冒号(:)。
范例1:本示例返回Anchor协议属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor protocol Property
</title>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM Anchor protocol Property</h2>
<p>Welcome to
<a href =
"https://contribute.geeksforgeeks.org/wp-admin/post.php?post=964437&action=edit"
id="GFG" rel="nofollow" target= "_self">
GeeksforGeeks
</a>
</p>
<button onclick = "myGeeks()">Submit</button>
<p id = "sudo" style="color:green;font-size:25px;"></p>
<!-- Script to return Anchor protocol Property -->
<script>
function myGeeks() {
var x = document.getElementById("GFG").protocol;
document.getElementById("sudo").innerHTML = x;
}
</script>
</center>
</body>
</html> 输出:
在点击Buttton之前:

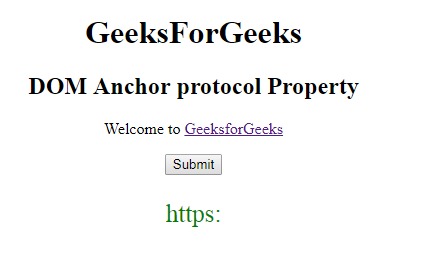
单击按钮后:

范例2:本示例设置“锚定协议”属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor protocol Property
</title>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM Anchor protocol Property</h2>
<p>Welcome to
<a href =
"https://contribute.geeksforgeeks.org/wp-admin/post.php?post=964437&action=edit"
id="GFG" rel="nofollow" target= "_self">
GeeksforGeeks
</a>
</p>
<button onclick = "myGeeks()">Submit</button>
<p id = "sudo" style="color:green;font-size:25px;"></p>
<!-- Script to set Anchor protocol Property -->
<script>
function myGeeks() {
var x = document.getElementById("GFG").protocol
= "http";
document.getElementById("sudo").innerHTML
= "The value of the Protocol attribute "
+ "was changed to " + x;
}
</script>
</center>
</body>
</html> 输出:
在单击按钮之前:

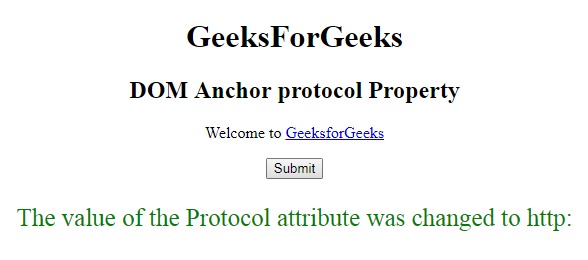
单击按钮后:

支持的浏览器:以下列出了“锚定协议”属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Anchor rel用法及代码示例
- HTML Anchor password用法及代码示例
- HTML Anchor type用法及代码示例
- HTML Anchor search用法及代码示例
- HTML Anchor download用法及代码示例
- HTML Anchor target用法及代码示例
- HTML Anchor username用法及代码示例
- HTML Anchor Text用法及代码示例
- HTML Anchor hreflang用法及代码示例
- HTML Anchor href用法及代码示例
- HTML Anchor origin用法及代码示例
- HTML Anchor pathname用法及代码示例
- HTML Anchor hostname用法及代码示例
- HTML Anchor host用法及代码示例
- HTML Anchor hash用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Anchor protocol Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
