HTML DOM中的DOM輸入搜索值屬性用於設置或返回搜索字段的value屬性的值。 value屬性指定輸入文本字段的初始值。它包含默認值或用戶類型。
用法:
- 它返回value屬性。
searchObject.value
- 它用於設置value屬性。
searchObject.value = text
屬性值:它包含單個值文本,該文本定義了輸入搜索字段的值。
返回值:它返回代表搜索字段值的字符串值。
示例1:本示例說明了如何返回輸入搜索值屬性。
<!DOCTYPE html>
<html>
<head>
<title>
Input Search value Property
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Input Search value Property</h2>
<input type="Search"
id="test"
placeholder="Type to search.."
value="GeeksForGeeks">
<br>
<br>
<br>
<button ondblclick="Access()">click here
</button>
<p id="check"
style="font-size:24px;
color:green;">
</p>
<script>
function Access() {
// type="search"
var s = document.getElementById(
"test").value;
document.getElementById(
"check").innerHTML = s;
}
</script>
</body>
</html>輸出:
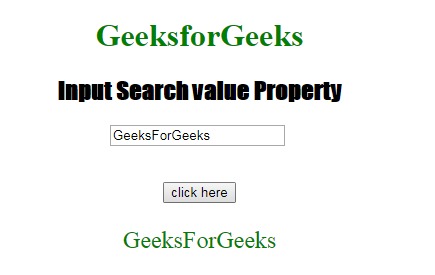
在單擊按鈕之前:

單擊按鈕後:

示例2:本示例說明如何設置輸入搜索值屬性。
<!DOCTYPE html>
<html>
<head>
<title>Input Search value Property</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Input Search value Property</h2>
<input type="Search"
id="test"
placeholder="Type to search.."
value="GeeksForGeeks">
<br>
<br>
<br>
<button ondblclick="Access()">
click here
</button>
<p id="check"
style="font-size:22px;color:green;">
</p>
<script>
function Access() {
// type="search"
var s = document.getElementById(
"test").value = "Hello Geeks";
document.getElementById(
"check").innerHTML =
"The value was changed to " + s;
}
</script>
</body>
</html>輸出:
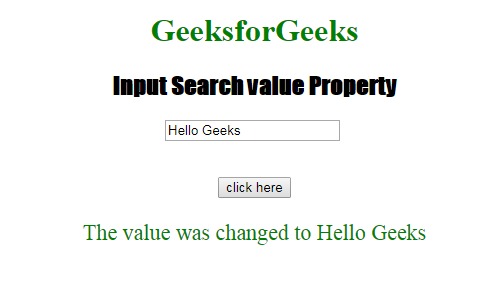
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:下麵列出了DOM輸入搜索值“屬性”支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相關用法
- HTML Input Search name用法及代碼示例
- HTML Input Search disabled用法及代碼示例
- HTML Input Search autocomplete用法及代碼示例
- HTML Input Search autofocus用法及代碼示例
- HTML Input Search placeholder用法及代碼示例
- HTML Input Search required用法及代碼示例
- HTML Input Search size用法及代碼示例
- HTML Input Search readOnly用法及代碼示例
- HTML Input Search form用法及代碼示例
- HTML Input Search maxLength用法及代碼示例
- HTML Input Search type用法及代碼示例
- HTML Input Search pattern用法及代碼示例
- HTML Input Search defaultValue用法及代碼示例
- HTML DOM Input Search用法及代碼示例
- HTML input search用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input Search value Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
