<area> href属性用于指定目标页面的URL。当<area>中没有href属性时,该元素将不是超链接。
用法:
<area href="URL">
属性值:
- absolute URL:它指向另一个网站。
- relative URL:它指向网站内的文件。
- anchor URL:它指向页面内的锚点。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML area href Attribute
</title>
</head>
<body style="text-align:center;">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165729/area11.png"
alt="alt_attribute" width="300" height="119" class="aligncenter"
usemap="#shapemap" />
<map name="shapemap">
<!-- area tag contained image. -->
<area shape="poly" coords="59, 31, 28, 83, 91, 83" href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165802/area2.png"
alt="Triangle">
<area shape="circle" coords="155, 56, 26" href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165934/area3.png"
alt="Circle">
<area shape="rect" coords="224, 30, 276, 82" href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227170021/area4.png"
alt="Square">
</map>
</body>
</html> 输出:
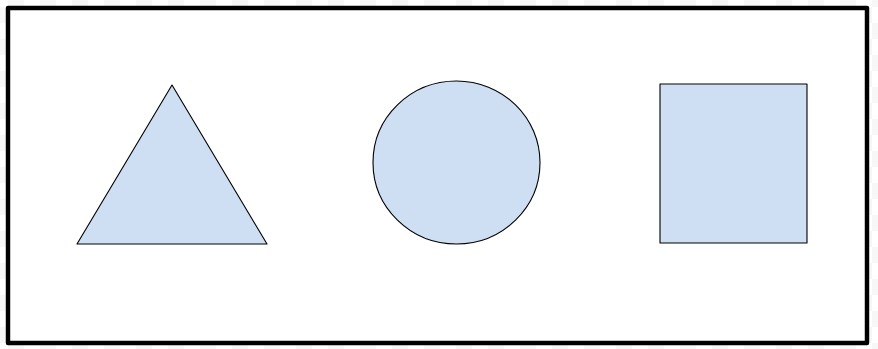
- 在点击特定的可点击区域之前:

- 单击特定的可点击区域后:

支持的浏览器:<area> href属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML <a> href属性用法及代码示例
- HTML <base> href属性用法及代码示例
- HTML <link> href属性用法及代码示例
- HTML Location href用法及代码示例
- HTML Link href用法及代码示例
- HTML Anchor href用法及代码示例
- HTML Base href用法及代码示例
- HTML Area href用法及代码示例
- Node.js urlObject.href用法及代码示例
- AngularJS ng-href用法及代码示例
- HTML name属性用法及代码示例
- HTML alt属性用法及代码示例
- HTML low属性用法及代码示例
- HTML max属性用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 HTML | <area> href Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
