<area> href屬性用於指定目標頁麵的URL。當<area>中沒有href屬性時,該元素將不是超鏈接。
用法:
<area href="URL">
屬性值:
- absolute URL:它指向另一個網站。
- relative URL:它指向網站內的文件。
- anchor URL:它指向頁麵內的錨點。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML area href Attribute
</title>
</head>
<body style="text-align:center;">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165729/area11.png"
alt="alt_attribute" width="300" height="119" class="aligncenter"
usemap="#shapemap" />
<map name="shapemap">
<!-- area tag contained image. -->
<area shape="poly" coords="59, 31, 28, 83, 91, 83" href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165802/area2.png"
alt="Triangle">
<area shape="circle" coords="155, 56, 26" href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165934/area3.png"
alt="Circle">
<area shape="rect" coords="224, 30, 276, 82" href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227170021/area4.png"
alt="Square">
</map>
</body>
</html> 輸出:
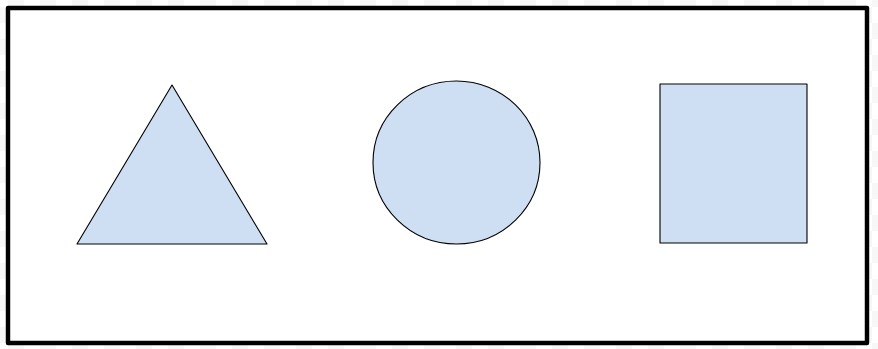
- 在點擊特定的可點擊區域之前:

- 單擊特定的可點擊區域後:

支持的瀏覽器:<area> href屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML <a> href屬性用法及代碼示例
- HTML <base> href屬性用法及代碼示例
- HTML <link> href屬性用法及代碼示例
- HTML Location href用法及代碼示例
- HTML Link href用法及代碼示例
- HTML Anchor href用法及代碼示例
- HTML Base href用法及代碼示例
- HTML Area href用法及代碼示例
- Node.js urlObject.href用法及代碼示例
- AngularJS ng-href用法及代碼示例
- HTML name屬性用法及代碼示例
- HTML alt屬性用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML max屬性用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 HTML | <area> href Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
