HTML | DOM对象类型属性用于设置或返回<object>元素的type属性的值。 type属性用于指定对象的MIME类型的Internet类型。
用法:
- 它返回type属性。
objObject.type
- 它用于设置type属性。
objObject.type = media_type
属性值:它包含值(即media_type),该值指定嵌入式文件的Internet媒体类型。
返回值:它返回一个字符串值,该值表示嵌入式文件的Internet媒体类型。
例:本示例返回类型Property。
<!DOCTYPE html>
<html>
<body>
<center>
<object id="myobject"
width="400"
height="100"
data=
"https://media.geeksforgeeks.org/wp-content/uploads/geek-8.png"
type="application/vnd.adobe.flash-movie">
</object>
<h2>DOM Object type Property</h2>
<p>Click the button to get the
height of the embedded file.</p>
<button onclick="Geeks()">
Click it
</button>
<p id="gfg"
style="color:green;
font-size:25px;">
</p>
</center>
<script>
function Geeks() {
// Accessing Object element.
var x =
document.getElementById(
"myobject").type;
document.getElementById(
"gfg").innerHTML = x;
}
</script>
</body>
</html>输出:
在单击按钮之前:

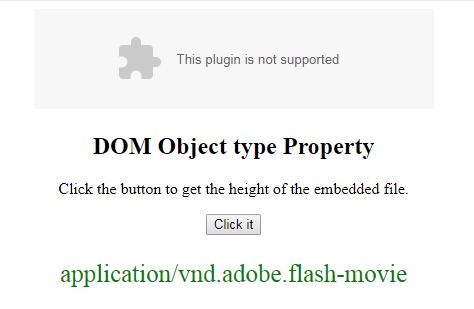
单击按钮后:

支持的浏览器:
- 谷歌浏览器
- 火狐浏览器
- Edge
- Safari
- Opera
相关用法
- HTML <object> type属性用法及代码示例
- HTML Ol type用法及代码示例
- HTML Fieldset type用法及代码示例
- HTML Source type用法及代码示例
- HTML Select type用法及代码示例
- HTML Input URL type用法及代码示例
- HTML Link type用法及代码示例
- HTML Button type用法及代码示例
- HTML Output type用法及代码示例
- HTML Anchor type用法及代码示例
- HTML type Event用法及代码示例
- HTML Script type用法及代码示例
- HTML embed type用法及代码示例
- HTML Input Datetime type用法及代码示例
- HTML Input Reset type用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Object type Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
