DOM Ol类型的Property用于在有序列表中设置或返回type属性。此属性定义列表项中要使用的标记的类型。
用法:
- 它用于返回type属性。
olObject.type
- 它用于设置type属性。
olObject.type = "1|a|A|i|I"
属性值:
- 1:这是默认值。它以十进制数(1、2、3、4。)定义列表项。
- a:它以字母顺序定义的小写字母定义列表项。(a,b,c,d…)
- A:它以字母大写字母定义列表项。(A,B,C,D ..)
- i:它以小写罗马数字顺序定义列表项。(i,ii,iii,iv,v,vi…)
- I:它以大写罗马数字顺序定义列表项。(I,II,III,IV,V,VI ..)
返回值:它返回一个字符串值,该字符串值表示在有序列表中使用的标记的种类。
示例1:演示如何设置类型Property的HTML程序。
<!DOCTYPE html>
<html>
<head>
<title>dom ol type Property</title>
</head>
<body>
<h1 style ="color:green;">GeeksforGeeks</h1>
<h2 style="color:green;">DOM ol type Property</h2>
<p>List of all computer Subjects are</p>
<ol id="GFG">
<li>Data Structures</li>
<li>Operating System</li>
<li>Python programming</li>
<li>DBMS</LI>
<li>Computer Network</li>
</ol>
<button onclick="myGeeks()">Submit</button>
<!-- Script to set the type of list -->
<script>
function myGeeks() {
var x = document.getElementById("GFG").type = "a";
}
</script>
</body>
</html> 输出:
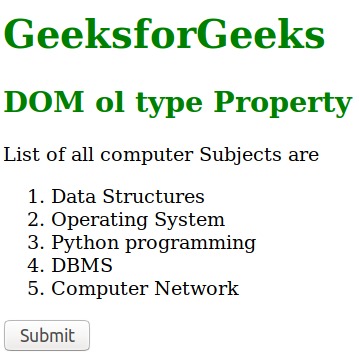
在单击按钮之前:

单击按钮后:

示例2:说明如何返回类型Property的HTML程序。
<!DOCTYPE html>
<html>
<head>
<title>Dom ol type Property</title>
</head>
<body>
<h1 style ="color:green;">GeeksforGeeks</h1>
<h2 style="color:green;">DOM ol type Property</h2>
<p>List of all computer Subjects are</p>
<ol id="GFG" type="I">
<li>Data Structures</li>
<li>Operating System</li>
<li>python programming</li>
<li>DBMS</li>
<li>Computer Network</li>
</ol>
<button onclick="myGeeks()">Submit</button>
<p id="sudo" style="font-size:25px;color:green;"></p>
<!-- Script to get the type of list -->
<script>
function myGeeks() {
var x = document.getElementById("GFG").type;
document.getElementById("sudo").innerHTML =
"The type of Ordered list:" + x;
}
</script>
</body>
</html> 输出:
在单击按钮之前:

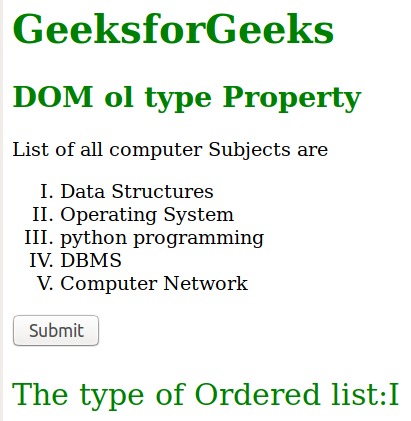
单击按钮后:

支持的浏览器:下面列出了DOM ol类型“属性”支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Output type用法及代码示例
- HTML Input URL type用法及代码示例
- HTML type Event用法及代码示例
- HTML Select type用法及代码示例
- HTML Anchor type用法及代码示例
- HTML Source type用法及代码示例
- HTML embed type用法及代码示例
- HTML Fieldset type用法及代码示例
- HTML Button type用法及代码示例
- HTML Script type用法及代码示例
- HTML Link type用法及代码示例
- HTML Object type用法及代码示例
- HTML Input Submit type用法及代码示例
- HTML Input Number type用法及代码示例
- HTML Input Reset type用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Ol type Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
