HTML DOM中的“選擇多個”屬性用於設置或返回是否可以從下拉列表中選擇多個選項。如果啟用了下拉列表中的多項選擇,則返回true,否則返回false。
用法:
- 它返回選擇多個屬性。
selectObject.multiple
- 它用於設置選擇多個屬性。
selectObject.multiple = true|false
屬性值:它包含兩個值為true或false的值,用於指定是否啟用下拉列表中的多項選擇。
以下示例程序旨在說明HTML DOM中的“選擇多個”屬性:
例:本示例使用“選擇多個”屬性來允許在下拉列表中進行多個選擇。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Select multiple Property
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact;">
Select multiple Property
</h2><br>
Select your preferred course from the drop-down list:<br>
<select id="myCourses" size="4">
<option value="C++">c++</option>
<option value="Placement">Placement</option>
<option value="Java">Java</option>
<option value="Python">Python</option>
</select>
<p>
To enable multiple selection, double-click the
"Enable Multiple Selection" button.
</p>
<button ondblclick="myGeeks()">
Enable Multiple Selection
</button>
<p id="GFG"></p>
<script>
function myGeeks() {
document.getElementById("myCourses").multiple
= true;
document.getElementById("GFG").innerHTML
= "Multiple options can be selected now"
+ " from the drop down list.";
}
</script>
</body>
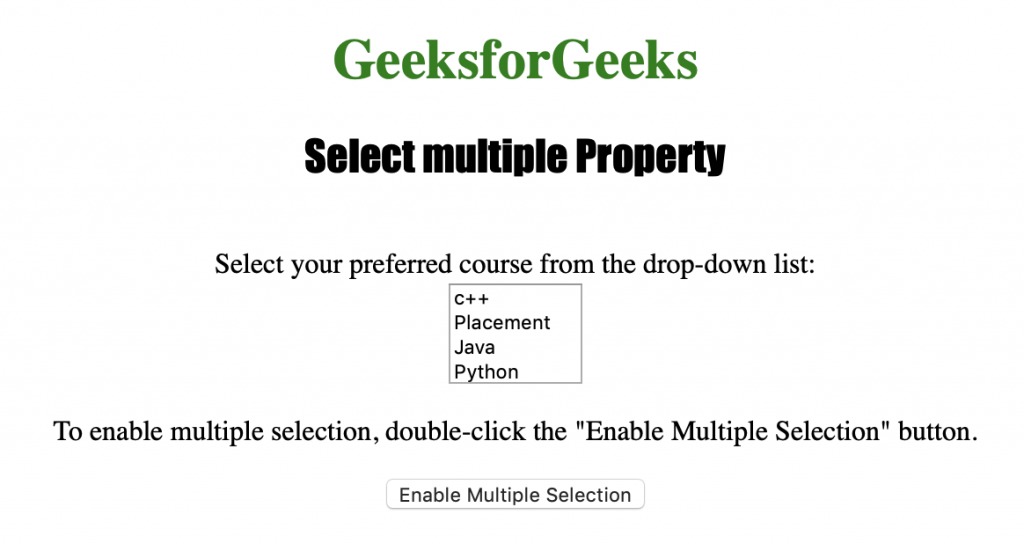
</html> 輸出:
單擊按鈕之前:

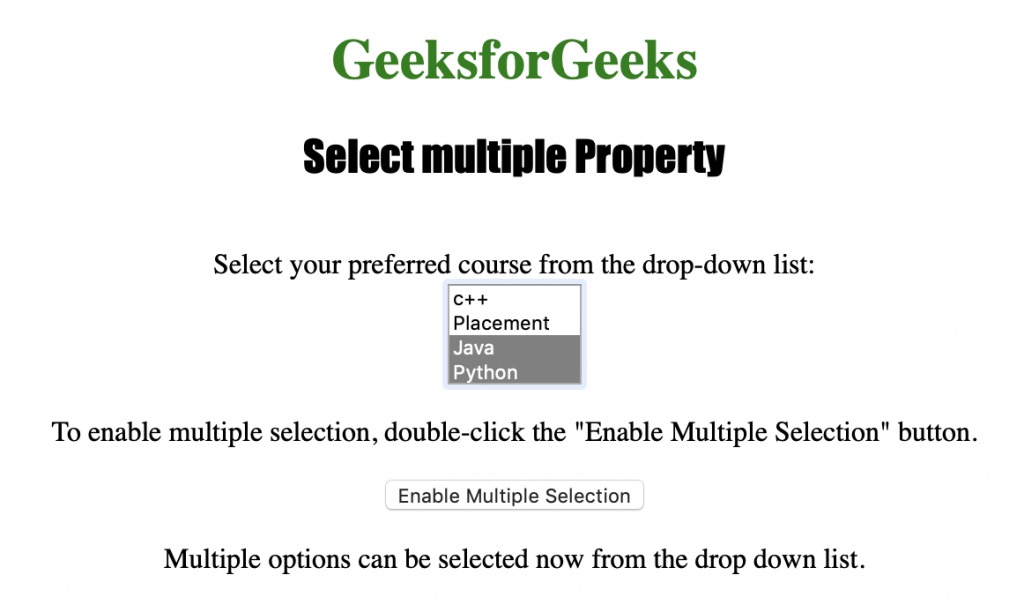
單擊按鈕後:

支持的瀏覽器:DOM選擇多個屬性支持的瀏覽器如下:
- 蘋果Safari
- IE瀏覽器
- Firefox
- 穀歌瀏覽器
- Opera
相關用法
- HTML <select> multiple屬性用法及代碼示例
- HTML Select name用法及代碼示例
- HTML Select value用法及代碼示例
- HTML Select selectedIndex用法及代碼示例
- HTML Select form用法及代碼示例
- HTML Select length用法及代碼示例
- HTML Select autofocus用法及代碼示例
- HTML Select disabled用法及代碼示例
- HTML Select type用法及代碼示例
- HTML Select size用法及代碼示例
- HTML Input FileUpload multiple用法及代碼示例
- HTML Input Email multiple用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Select multiple Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
