Window length屬性用於返回當前窗口中<iframe>元素的數量。它是一個隻讀屬性,它返回一個數字,該數字表示當前窗口中的幀數。
用法:
window.length
以下示例程序旨在說明窗口長度屬性:
返回當前窗口中<iframe>元素的數量。
<!DOCTYPE html>
<html>
<head>
<title>
Window length Property in HTML
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Window length Property</h2>
<iframe src=
"https://www.geeksforgeeks.org">
</iframe>
<iframe src=
"https://practice.geeksforgeeks.org/courses/">
</iframe>
<p>
For returning the number of iframe elements
in the current window, double click the
"Check Frames" button:
</p>
<button ondblclick="frame()">
Check Frames
</button>
<p id="count"></p>
<script>
function frame() {
var c = window.length;
document.getElementById("count").innerHTML = c;
}
</script>
</body>
</html> 輸出:

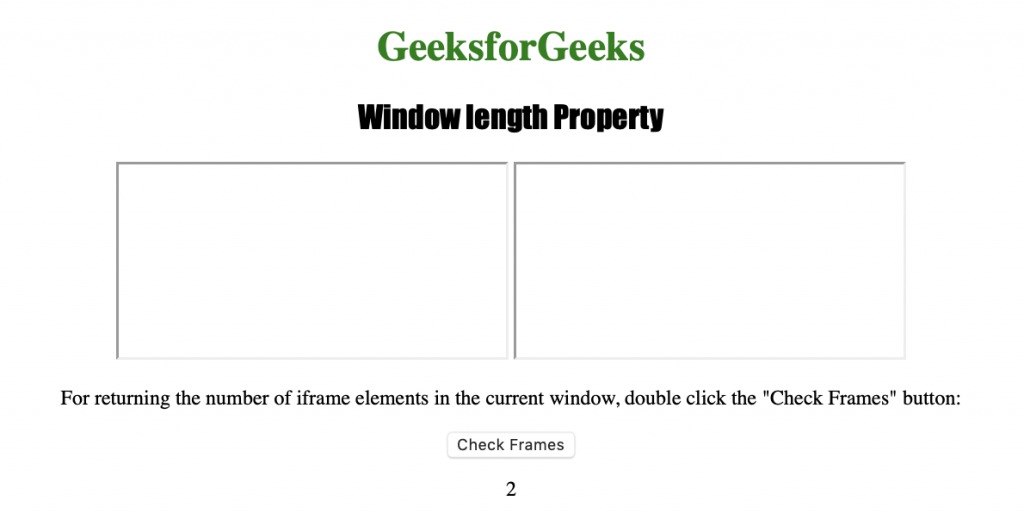
單擊按鈕後

支持的瀏覽器:下麵列出了Window length屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Window top()用法及代碼示例
- HTML Window name用法及代碼示例
- HTML Window self()用法及代碼示例
- HTML Window outerWidth用法及代碼示例
- HTML Window pageXOffset用法及代碼示例
- HTML Window status用法及代碼示例
- HTML Window outerHeight用法及代碼示例
- HTML Window innerWidth用法及代碼示例
- HTML Window innerHeight用法及代碼示例
- HTML Window closed用法及代碼示例
- HTML Window pageYOffset用法及代碼示例
- HTML Window screenTop用法及代碼示例
- HTML Window screenY用法及代碼示例
- HTML Window parent用法及代碼示例
- HTML Window screenLeft用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | Window length Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
