Window length属性用于返回当前窗口中<iframe>元素的数量。它是一个只读属性,它返回一个数字,该数字表示当前窗口中的帧数。
用法:
window.length
以下示例程序旨在说明窗口长度属性:
返回当前窗口中<iframe>元素的数量。
<!DOCTYPE html>
<html>
<head>
<title>
Window length Property in HTML
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Window length Property</h2>
<iframe src=
"https://www.geeksforgeeks.org">
</iframe>
<iframe src=
"https://practice.geeksforgeeks.org/courses/">
</iframe>
<p>
For returning the number of iframe elements
in the current window, double click the
"Check Frames" button:
</p>
<button ondblclick="frame()">
Check Frames
</button>
<p id="count"></p>
<script>
function frame() {
var c = window.length;
document.getElementById("count").innerHTML = c;
}
</script>
</body>
</html> 输出:

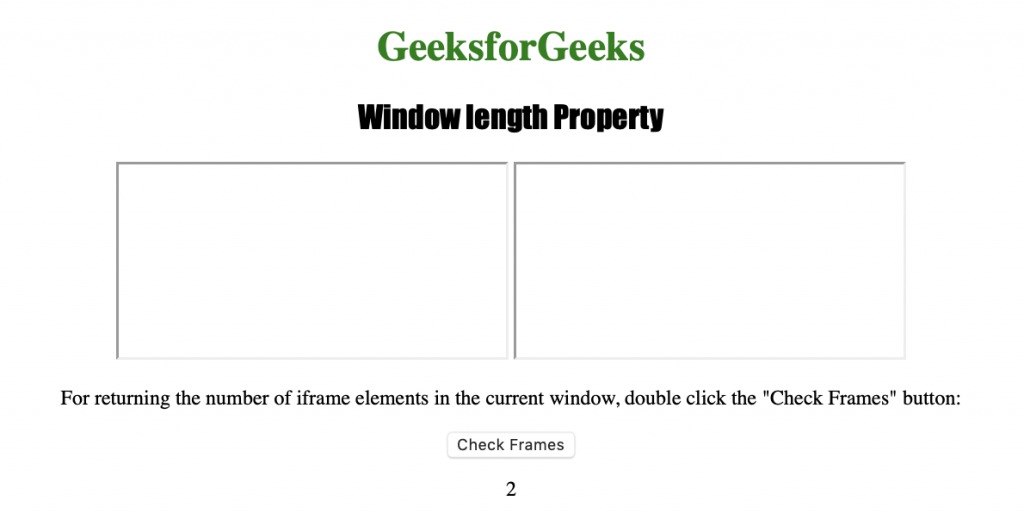
单击按钮后

支持的浏览器:下面列出了Window length属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Window top()用法及代码示例
- HTML Window name用法及代码示例
- HTML Window self()用法及代码示例
- HTML Window outerWidth用法及代码示例
- HTML Window pageXOffset用法及代码示例
- HTML Window status用法及代码示例
- HTML Window outerHeight用法及代码示例
- HTML Window innerWidth用法及代码示例
- HTML Window innerHeight用法及代码示例
- HTML Window closed用法及代码示例
- HTML Window pageYOffset用法及代码示例
- HTML Window screenTop用法及代码示例
- HTML Window screenY用法及代码示例
- HTML Window parent用法及代码示例
- HTML Window screenLeft用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | Window length Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
