HTML DOM中的窗口关闭属性用于返回一个值,该值指示所引用的窗口是否关闭。
用法:
window.close()
返回值:一个布尔值,如果关闭窗口则为true,否则为false。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Window closed Property
</title>
<style>
h1,
h2 {
color:green;
}
body {
text-align:center;
}
</style>
<script>
var gfgWindow;
// function to open a window.
function openWindow() {
gfgWindow = window.open("",
"Window", "width=400, height=200");
}
// function to close a window.
function closeWindow() {
if (gfgWindow) {
gfgWindow.close();
}
alert("Window Closed");
}
</script>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>HTML | DOM Window closed Property</h2>
<!--Click on Open Window to open a Window-->
<button onclick="openWindow()">
Open Window
</button>
<!--Click on Close Window to close a Window-->
<button onclick="closeWindow()">
Close Window
</button>
</body>
</html>输出:
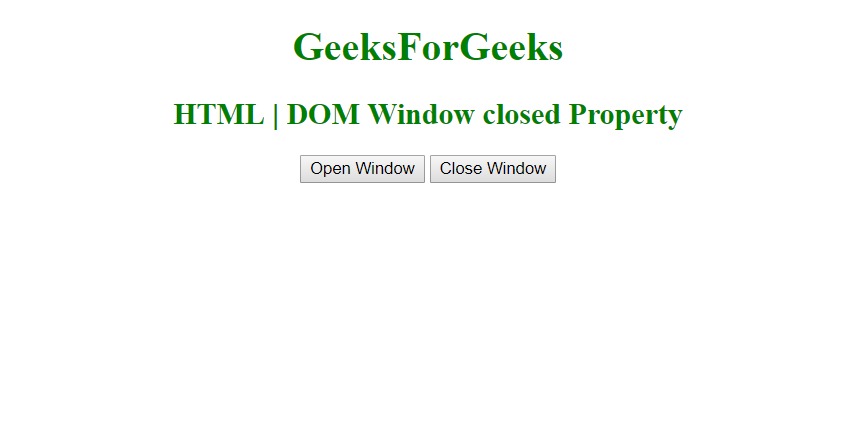
- 初始:

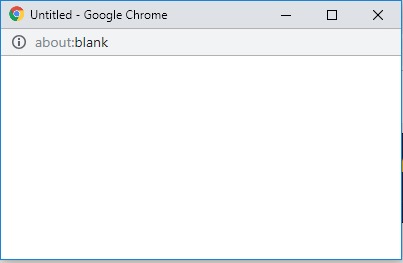
- 窗口打开:

- 窗口关闭:

支持的浏览器:DOM窗口关闭的属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Window top()用法及代码示例
- HTML Window name用法及代码示例
- HTML Window self()用法及代码示例
- HTML Window pageYOffset用法及代码示例
- HTML Window parent用法及代码示例
- HTML Window innerWidth用法及代码示例
- HTML Window innerHeight用法及代码示例
- HTML Window length用法及代码示例
- HTML Window status用法及代码示例
- HTML Window screenX用法及代码示例
- HTML Window outerWidth用法及代码示例
- HTML Window screenLeft用法及代码示例
- HTML Window sessionStorage()用法及代码示例
- HTML Window screenY用法及代码示例
- HTML Window screenTop用法及代码示例
注:本文由纯净天空筛选整理自ChinkitManchanda大神的英文原创作品 HTML | DOM Window closed Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
