Window pageYOffset屬性用於返回當前文檔的像素,這些像素已從窗口的左上角垂直滾動。它是一個隻讀屬性,它返回一個數字,該數字表示文檔已經從窗口左上角垂直滾動的像素數。
用法:
window.pageYOffset
以下示例程序旨在說明Window pageYOffset屬性:
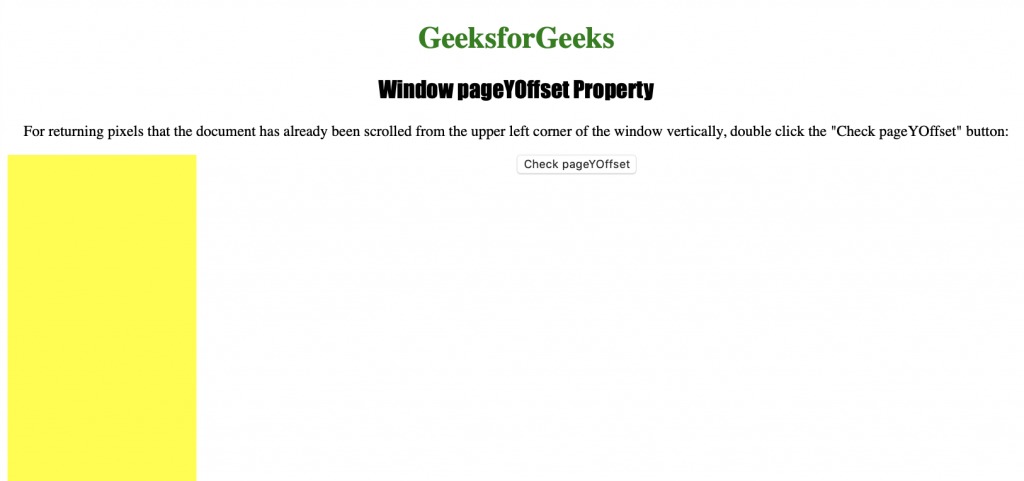
從窗口的左上角垂直獲取文檔已經滾動的像素。
<!DOCTYPE html>
<html>
<head>
<title>
Window pageYOffset Property in HTML
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
div {
border:2px black;
background-color:yellow;
height:2000px;
width:200px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Window pageYOffset Property</h2>
<p>
For returning pixels that the document has already
been scrolled from the upper left corner of the
window vertically, double click the "Check
pageYOffset" button:
</p>
<button ondblclick="offset()" >
Check pageYOffset
</button>
<div>
</div>
<script>
function offset() {
window.scrollBy(100, 100);
alert("pageYOffset:" + window.pageYOffset);
}
</script>
</body>
</html>輸出:

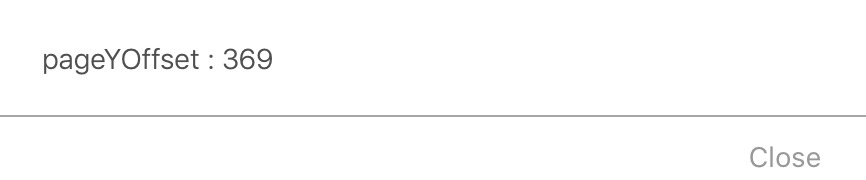
單擊按鈕後

支持的瀏覽器:下麵列出了Window pageYOffset屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Window name用法及代碼示例
- HTML Window top()用法及代碼示例
- HTML Window self()用法及代碼示例
- HTML Window pageXOffset用法及代碼示例
- HTML Window innerHeight用法及代碼示例
- HTML Window innerWidth用法及代碼示例
- HTML Window length用法及代碼示例
- HTML Window outerWidth用法及代碼示例
- HTML Window screenLeft用法及代碼示例
- HTML Window parent用法及代碼示例
- HTML Window screenTop用法及代碼示例
- HTML Window outerHeight用法及代碼示例
- HTML Window sessionStorage()用法及代碼示例
- HTML Window screenX用法及代碼示例
- HTML Window screenY用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | Window pageYOffset Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
