HTML DOM中的Input FileUpload multiple属性用于设置或返回使用文件上传按钮选择的一个或多个文件。它包含一个布尔值,当允许用户选择多个文件时,该值为true。此属性用于反映HTML多重属性。
用法:
- 它返回Input FileUpload multiple属性。
fileuploadObject.multiple
- 它用于设置Input FileUpload multiple属性。
fileuploadObject.multiple = true|false
属性值:
- true:它允许使用文件上传按钮选择多个文件。
- False:不允许使用FileUpload按钮选择多个文件。
返回值:它返回一个布尔值,该值指定允许用户使用“文件上传”按钮选择多个文件。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input FileUpload multiple Property
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
HTML DOM Input FileUpload multiple Property
</h2>
<input type="file" id="geeks" multiple>
<br><br>
<button onclick="myFunction()">
Click
</button>
<p id="GFG" style="Font-size:20px;"></p>
<script>
function myFunction() {
var x = document.getElementById("geeks").multiple;
document.getElementById("GFG").innerHTML = x;
}
</script>
</center>
</body>
</html>输出:
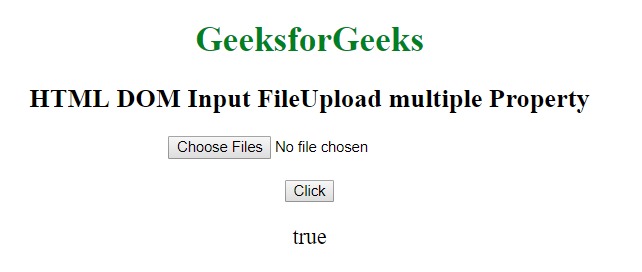
- 在单击按钮之前:

- 单击按钮后:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input FileUpload multiple Property
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
HTML DOM Input FileUpload multiple Property
</h2>
<input type="file" id="geeks" multiple>
<br><br>
<button onclick="myFunction()">
Click
</button>
<p id="GFG" style="Font-size:20px;"></p>
<script>
function myFunction() {
var x = document.getElementById("geeks").multiple
= "false";
document.getElementById("GFG").innerHTML
= "The value of the multiple attribute"
+ " was changed to " + x;
}
</script>
</body>
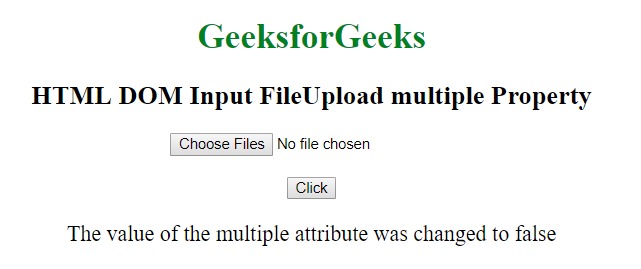
</html>- 单击“打开”按钮之前:

- 单击按钮后:

支持的浏览器:下面列出了HTML DOM Input FileUpload multiple Property支持的浏览器:
- 谷歌浏览器
- Internet Explorer 10.0
- Firefox
- Safari
- Opera
相关用法
- HTML Input FileUpload value用法及代码示例
- HTML Input FileUpload name用法及代码示例
- HTML Input FileUpload type用法及代码示例
- HTML Input FileUpload accept用法及代码示例
- HTML Input FileUpload form用法及代码示例
- HTML Input FileUpload required用法及代码示例
- HTML Input FileUpload autofocus用法及代码示例
- HTML Input FileUpload disabled用法及代码示例
- HTML Input FileUpload files用法及代码示例
- HTML Input Email multiple用法及代码示例
- HTML DOM Input FileUpload用法及代码示例
- HTML <input> multiple属性用法及代码示例
- HTML Select multiple用法及代码示例
- HTML Input URL name用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input FileUpload multiple Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
