HTML DOM中的Input FileUpload files属性用于返回FileList对象,该对象表示使用文件上载按钮选择的一个或多个文件,这是一个只读属性。通过FileList对象,您可以获得有关文件的信息。
用法:
fileuploadObject.files
例子:
<!DOCTYPE html>
<html>
<head>
<title>
Input FileUpload files Property
</title>
</head>
<body onload="myFunction()">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<p>
<b>
DOM Input FileUpload files Property
</b>
</p>
<input type="file"
id="myFile"
multiple size="50"
onchange="myFunction()">
<p id="demo"></p>
<script>
function myFunction() {
var GFG =
document.getElementById("myFile");
var msg = "";
if ('files' in GFG) {
if (GFG.files.length == 0) {
msg =
"Select multiple files using" +
" 'Shift'.";
} else {
for (var i = 0; i < GFG.files.length; i++) {
msg += "<br><strong>" + (i + 1) +
". file</strong><br>";
var file = GFG.files[i];
if ('name' in file) {
msg += "name:" + file.name + "<br>";
}
if ('size' in file) {
msg += "size:" + file.size +
" bytes <br>";
}
}
}
} else {
if (GFG.value == "") {
msg += "Select multiple" +
" files using 'Shift'.";
} else {
msg += "This file property" +
" is not supported!!";
/* If the browser does not
support the files property,
it will return the path of
the selected file instead. */
msg += "<br>The path of the " +
"selected file:" + GFG.value;
}
}
document.getElementById("demo").innerHTML = msg;
}
</script>
</center>
</body>
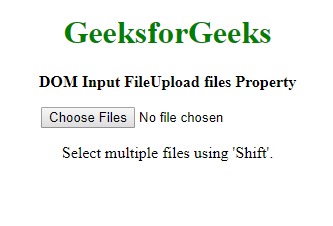
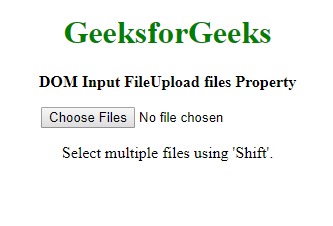
</html>输出:
之前:

后:

支持的浏览器:
- 谷歌浏览器
- Edge
- 火狐浏览器
- Opera
- Safari
相关用法
- HTML Input FileUpload value用法及代码示例
- HTML Input FileUpload name用法及代码示例
- HTML Input FileUpload autofocus用法及代码示例
- HTML Input FileUpload disabled用法及代码示例
- HTML Input FileUpload multiple用法及代码示例
- HTML Input FileUpload type用法及代码示例
- HTML Input FileUpload required用法及代码示例
- HTML Input FileUpload accept用法及代码示例
- HTML Input FileUpload form用法及代码示例
- HTML DOM Input FileUpload用法及代码示例
- HTML Input URL value用法及代码示例
- HTML Input URL name用法及代码示例
- HTML Input Range max用法及代码示例
- HTML Input Time max用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 HTML | DOM Input FileUpload files Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
