Input FileUpload required属性用于设置或返回在提交表单之前是否必须选择/上载文件上载字段中的文件。此属性反映HTML必需属性。
用法:
- 返回所需的属性:
fileuploadObject.required
- 设置所需的属性:
fileuploadObject.required=true|false
属性值:
true:当需要文件上传字段时,返回“ true”。 false:当不需要文件上传字段时,返回“ false”。
返回值: 一个布尔值,显示文件上载必填字段的状态。
示例1:返回FileUpload必需的属性。
<!DOCTYPE html>
<html>
<head>
<title>
Input FileUpload required Property
</title>
<style>
h1 {
color:green;
}
</style>
</head>
<body>
<center>
<h1>
Geeks for Geeks
</h1>
<form action="/action_page.php">
<input type="file"
id="myFile"
required>
<br>
<input type="submit"
value="Submit">
</form>
<p id="demo"></p>
<button onclick="myFunction()">
Try it
</button>
<script>
function myFunction() {
var x =
document.getElementById(
"myFile").required;
document.getElementById("demo").innerHTML = x;
}
</script>
</center>
</body>
</html>输出:
之前:

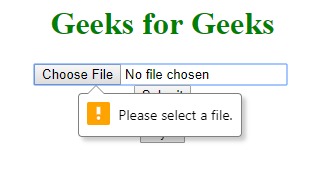
后:


示例2:设置FileUpload必需属性
<!DOCTYPE html>
<html>
<head>
<title>
Input FileUpload required Property
</title>
<style>
h1 {
color:green;
}
</style>
</head>
<body>
<center>
<h1>
Geeks for Geeks
</h1>
<form action="/action_page.php">
<input type="file"
id="myFile">
<br>
<input type="submit"
value="Submit">
</form>
<p id="demo"></p>
<button onclick="myFunction()">
Try it
</button>
<script>
function myFunction() {
var x =
document.getElementById(
"myFile").required = "true";
document.getElementById("demo").innerHTML = x;
}
</script>
</center>
</body>
</html>输出:
之前:

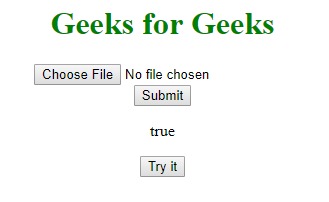
后:

支持的浏览器:
- 谷歌浏览器
- 火狐浏览器
- 边10.0
- Opera
- 苹果Safari
相关用法
- HTML Input FileUpload value用法及代码示例
- HTML Input FileUpload name用法及代码示例
- HTML Input FileUpload type用法及代码示例
- HTML Input FileUpload accept用法及代码示例
- HTML Input FileUpload autofocus用法及代码示例
- HTML Input FileUpload disabled用法及代码示例
- HTML Input FileUpload multiple用法及代码示例
- HTML Input FileUpload form用法及代码示例
- HTML Input FileUpload files用法及代码示例
- HTML Input URL required用法及代码示例
- HTML Input Time required用法及代码示例
- HTML Input Month required用法及代码示例
- HTML Input Email required用法及代码示例
- HTML Input Week required用法及代码示例
- HTML Input Date required用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 HTML | DOM Input FileUpload required Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
