Input FileUpload required屬性用於設置或返回在提交表單之前是否必須選擇/上載文件上載字段中的文件。此屬性反映HTML必需屬性。
用法:
- 返回所需的屬性:
fileuploadObject.required
- 設置所需的屬性:
fileuploadObject.required=true|false
屬性值:
true:當需要文件上傳字段時,返回“ true”。 false:當不需要文件上傳字段時,返回“ false”。
返回值: 一個布爾值,顯示文件上載必填字段的狀態。
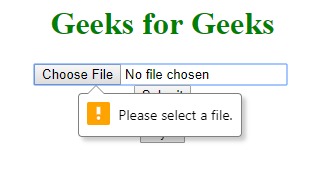
示例1:返回FileUpload必需的屬性。
<!DOCTYPE html>
<html>
<head>
<title>
Input FileUpload required Property
</title>
<style>
h1 {
color:green;
}
</style>
</head>
<body>
<center>
<h1>
Geeks for Geeks
</h1>
<form action="/action_page.php">
<input type="file"
id="myFile"
required>
<br>
<input type="submit"
value="Submit">
</form>
<p id="demo"></p>
<button onclick="myFunction()">
Try it
</button>
<script>
function myFunction() {
var x =
document.getElementById(
"myFile").required;
document.getElementById("demo").innerHTML = x;
}
</script>
</center>
</body>
</html>輸出:
之前:

後:


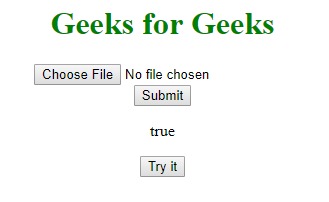
示例2:設置FileUpload必需屬性
<!DOCTYPE html>
<html>
<head>
<title>
Input FileUpload required Property
</title>
<style>
h1 {
color:green;
}
</style>
</head>
<body>
<center>
<h1>
Geeks for Geeks
</h1>
<form action="/action_page.php">
<input type="file"
id="myFile">
<br>
<input type="submit"
value="Submit">
</form>
<p id="demo"></p>
<button onclick="myFunction()">
Try it
</button>
<script>
function myFunction() {
var x =
document.getElementById(
"myFile").required = "true";
document.getElementById("demo").innerHTML = x;
}
</script>
</center>
</body>
</html>輸出:
之前:

後:

支持的瀏覽器:
- 穀歌瀏覽器
- 火狐瀏覽器
- 邊10.0
- Opera
- 蘋果Safari
相關用法
- HTML Input FileUpload value用法及代碼示例
- HTML Input FileUpload name用法及代碼示例
- HTML Input FileUpload type用法及代碼示例
- HTML Input FileUpload accept用法及代碼示例
- HTML Input FileUpload autofocus用法及代碼示例
- HTML Input FileUpload disabled用法及代碼示例
- HTML Input FileUpload multiple用法及代碼示例
- HTML Input FileUpload form用法及代碼示例
- HTML Input FileUpload files用法及代碼示例
- HTML Input URL required用法及代碼示例
- HTML Input Time required用法及代碼示例
- HTML Input Month required用法及代碼示例
- HTML Input Email required用法及代碼示例
- HTML Input Week required用法及代碼示例
- HTML Input Date required用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 HTML | DOM Input FileUpload required Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
