輸入日期必填屬性用於設置或返回在提交表單之前是否必須填寫日期字段。
HTML required屬性用於反映Input Date required屬性。
用法:
- 要返回require屬性:
dateObject.required
- 設置必需的屬性:
dateObject.required = true|false
屬性值:
- true | false:它用於指定日期字段是否應為表單提交的必填部分。
以下示例程序旨在說明Date required屬性:
確定是否必須在提交表單之前填寫日期字段。
<!DOCTYPE html>
<html>
<head>
<title>Input Date required Property in HTML</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Input Date required Property</h2>
<br>
<form action="/initials.php">
Date of Birth:
<input type="date" id="Test_Date" name="DOB" required>
<input type="submit">
</form>
<p>To find out if the date field must be filled out
before submitting the form, double-click the "Check" button.</p>
<button ondblclick="My_Date()">Check</button>
<p id="test"></p>
<script>
function My_Date() {
var d = document.getElementById("Test_Date").required;
document.getElementById("test").innerHTML = d;
}
</script>
</body>
</html>
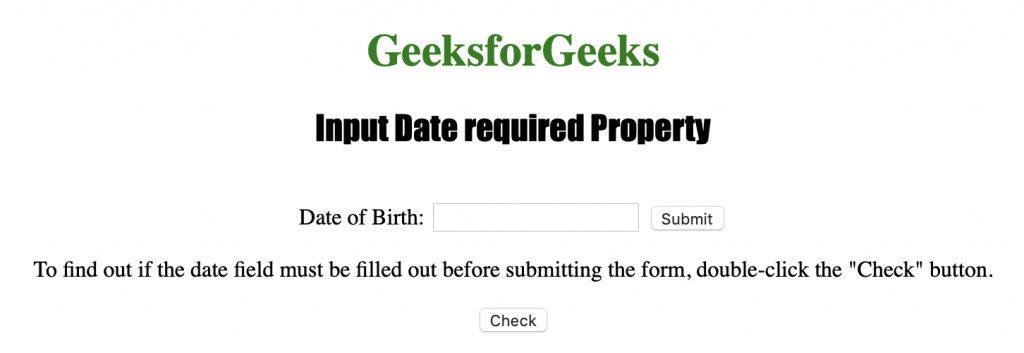
輸出:

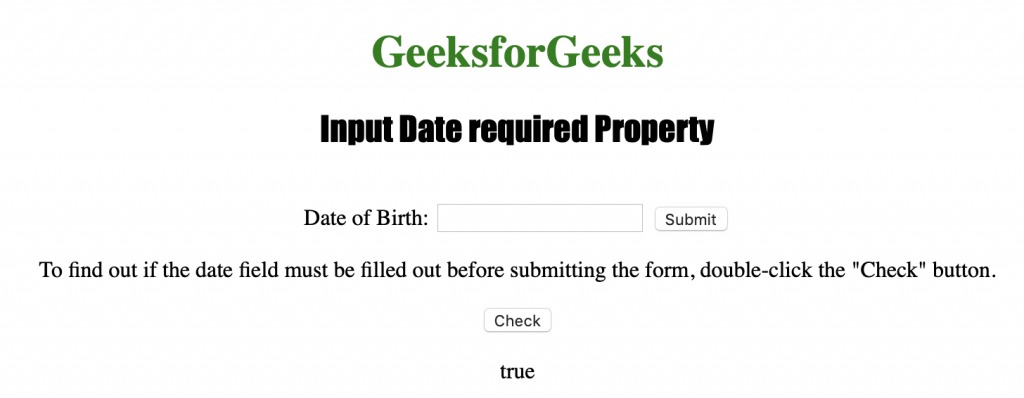
單擊按鈕後

支持的Web瀏覽器:
- 蘋果Safari
- IE瀏覽器
- Firefox
- 穀歌瀏覽器
- Opera
相關用法
- HTML Input Date name用法及代碼示例
- HTML Input Date value用法及代碼示例
- HTML Input Date max用法及代碼示例
- HTML Input Date min用法及代碼示例
- HTML Input Date defaultValue用法及代碼示例
- HTML Input Date step用法及代碼示例
- HTML Input Date type用法及代碼示例
- HTML Input Date disabled用法及代碼示例
- HTML Input Date autocomplete用法及代碼示例
- HTML Input Date readOnly用法及代碼示例
- HTML Input Date form用法及代碼示例
- HTML Input Date autofocus用法及代碼示例
- HTML Input URL required用法及代碼示例
- HTML Input Datetime required用法及代碼示例
- HTML Input Week required用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Input Date required Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
