HTML DOM中的DOM输入单选值属性用于设置或返回输入单选字段的值。该属性指定默认值或用户类型值。
用法:
- 它返回value属性。
radioObject.value
- 用于设置value属性。
radioObject.value = number
属性值:它包含一个值,即与“输入”单选字段关联的值。
返回值:它返回一个字符串值,该值表示单选按钮的value属性的值。
示例1:本示例说明了如何返回值Property。
<!DOCTYPE html>
<html>
<head>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM Input Radio value Property
</h2>
Radio Button:
<input type="radio"
checked=true
id="radioID"
value="Geeks_radio">
<br>
<br>
<button onclick="GFG()">
Click!
</button>
<p id="GFG"
style="font-size:25px;
color:green;">
</p>
<script>
function GFG() {
// Accessing input element
// type="radio"
var x =
document.getElementById(
"radioID").value;
document.getElementById(
"GFG").innerHTML = x;
}
</script>
</body>
</html>输出:
在单击按钮之前:

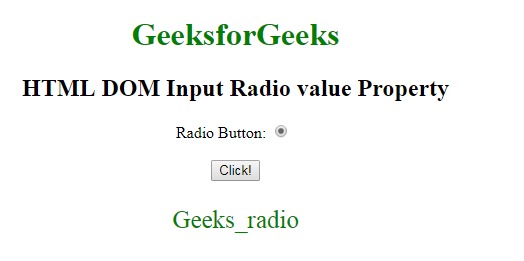
单击按钮后:

示例2:本示例说明了如何设置属性。
<!DOCTYPE html>
<html>
<head>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM Input Radio value Property
</h2>
Radio Button:
<input type="radio"
checked=true
id="radioID"
value="Geeks_radio">
<br>
<br>
<button onclick="GFG()">
Click!
</button>
<p id="GFG"
style="font-size:25px;
color:green;">
</p>
<script>
function GFG() {
// Accessing input element
// type="radio"
var x =
document.getElementById(
"radioID").value = "Hellogeeks";
document.getElementById(
"GFG").innerHTML =
"The value was changed to " + x;
}
</script>
</body>
</html>输出:
在单击按钮之前:

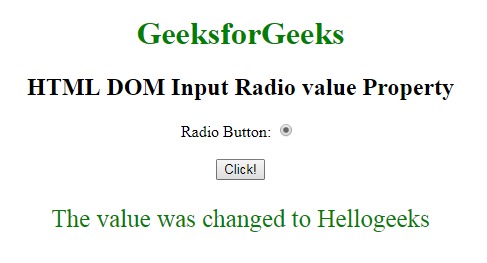
单击按钮后:

支持的浏览器:下面列出了DOM输入Radio value属性支持的浏览器:
- 谷歌浏览器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相关用法
- HTML Input Radio name用法及代码示例
- HTML Input Radio form用法及代码示例
- HTML Input Radio type用法及代码示例
- HTML Input Radio required用法及代码示例
- HTML Input Radio defaultChecked用法及代码示例
- HTML Input Radio disabled用法及代码示例
- HTML Input Radio checked用法及代码示例
- HTML Input Radio defaultvalue用法及代码示例
- HTML Input Radio autofocus用法及代码示例
- HTML DOM Input Radio用法及代码示例
- HTML input radio用法及代码示例
- HTML Input URL value用法及代码示例
- HTML Input URL name用法及代码示例
- HTML Input Time name用法及代码示例
- HTML Input URL size用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input Radio value Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
