输入日期值属性用于设置或返回日期字段的值属性的值。
输入日期值属性可用于为日期字段指定日期。
用法:
- 要返回value属性:
inputdateObject.value
- 设置value属性:
inputdateObject.value = YYYY-MM-DD
属性值:
- YYYY-MM-DD:用于指定日期。
- YYYY:指定年份。
- MM:指定月份。
- DD:指定月份中的某天。
以下示例程序旨在说明Date值属性:
为日期时间字段设置日期。
<!DOCTYPE html>
<html>
<head>
<title>Input Date value Property in HTML</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Input Date value Property</h2>
<br> Date Of Birth:
<input type="date" id="Test_Date">
<p>To set a date for the date field,
double-click the "Set Date" button.</p>
<button ondblclick="My_Date()">Set Date</button>
<p id="test"></p>
<script>
function My_Date() {
document.getElementById("Test_Date").value = "2019-02-04";
}
</script>
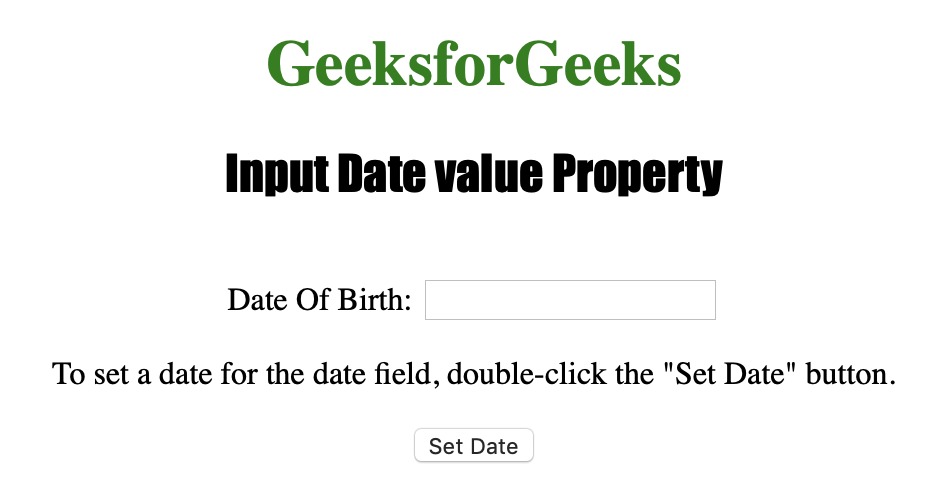
</body>输出:

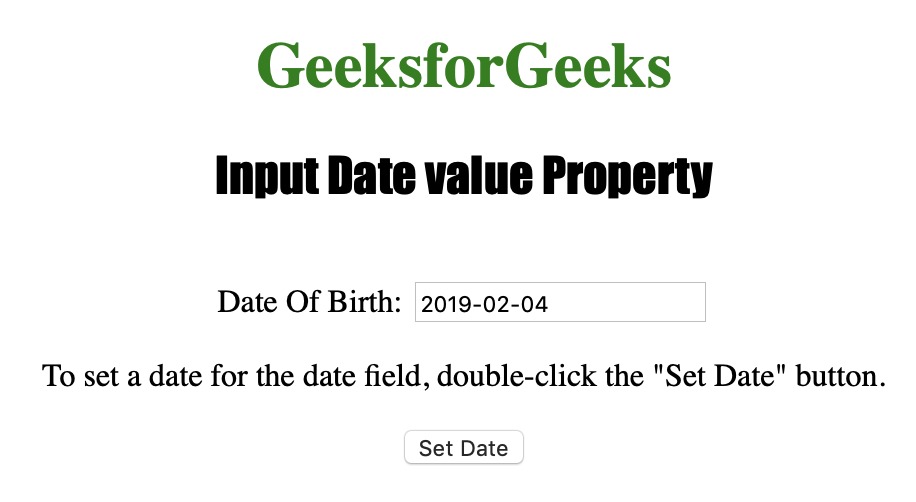
单击按钮后

支持的Web浏览器:
- 苹果Safari
- IE浏览器
- Firefox
- 谷歌浏览器
- Opera
相关用法
- HTML Input Date max用法及代码示例
- HTML Input Date name用法及代码示例
- HTML Input Date min用法及代码示例
- HTML Input Date autocomplete用法及代码示例
- HTML Input Date step用法及代码示例
- HTML Input Date defaultValue用法及代码示例
- HTML Input Date type用法及代码示例
- HTML Input Date autofocus用法及代码示例
- HTML Input Date form用法及代码示例
- HTML Input Date disabled用法及代码示例
- HTML Input Date required用法及代码示例
- HTML Input Date readOnly用法及代码示例
- HTML input date用法及代码示例
- HTML DOM Input Date用法及代码示例
- HTML Input Date stepUp()用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Input Date value Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
