Date自动对焦属性用于设置或返回在加载页面时日期字段是否应自动获得焦点。如果date字段自动关注页面的加载,则返回true,否则返回false。 HTML自动聚焦属性由Date自动聚焦属性反映。
用法:
- 要返回自动对焦属性:
dateObject.autofocus
- 设置自动对焦属性:
dateObject.autofocus = true|false
属性值:
- true | false:它用于指定页面加载时日期字段是否应获得焦点。
以下示例程序旨在说明日期自动对焦属性:
找出日期字段是否自动集中在页面加载上。
<!DOCTYPE html>
<html>
<head>
<title>Input Date autofocus Property in HTML</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Input Date autofocus Property</h2>
<br>
<input type="date" id="test_Date" autofocus>
<p>To find out whether the date field automatically gets
focus on page load or not, double click the "Check" button.</p>
<button ondblclick="My_Date()">Check</button>
<p id="test"></p>
<script>
function My_Date() {
var d = document.getElementById("test_Date").autofocus;
document.getElementById("test").innerHTML = d;
}
</script>
</body>
</html>
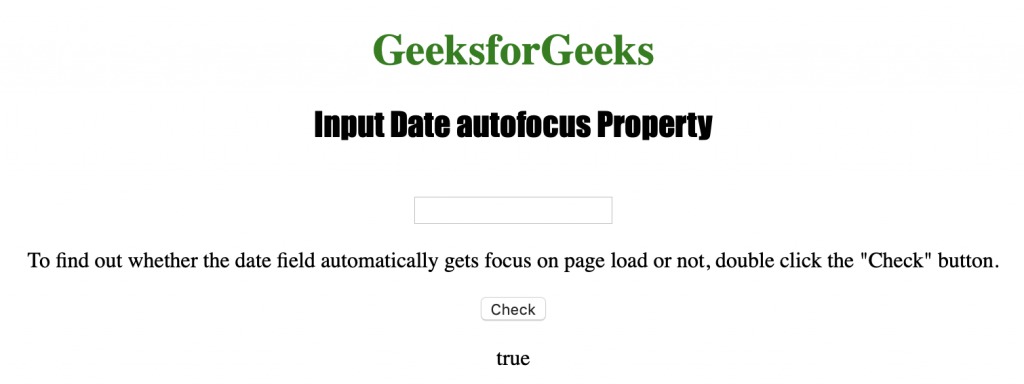
输出:

单击按钮后

支持的Web浏览器:
- 苹果Safari
- IE浏览器
- Firefox
- 谷歌浏览器
- Opera
相关用法
- HTML Input URL autofocus用法及代码示例
- HTML Input Month autofocus用法及代码示例
- HTML Input Radio autofocus用法及代码示例
- HTML Input Range autofocus用法及代码示例
- HTML Input Submit autofocus用法及代码示例
- HTML Input Search autofocus用法及代码示例
- HTML Input FileUpload autofocus用法及代码示例
- HTML Input Password autofocus用法及代码示例
- HTML Input Button autofocus用法及代码示例
- HTML Input Color autofocus用法及代码示例
- HTML Input Time autofocus用法及代码示例
- HTML Input Datetime autofocus用法及代码示例
- HTML Input image autofocus用法及代码示例
- HTML Input Email autofocus用法及代码示例
- HTML Input Number autofocus用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Input Date autofocus Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
