Input Date表单属性用于返回对包含Date字段的表单的引用。这是一个只读属性,成功时将返回一个表单对象,否则,如果日期控件不在表单中,则它将返回NULL。
用法:
inputdateObject.form
以下示例程序旨在说明Date表单属性:
例:返回包含<input type =“ date”>元素的表单的ID。
<!DOCTYPE html>
<html>
<head>
<title>Input Date form Property in HTML
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Input Date form Property</h2>
<br>
<form id="Test_Form">
Test date control:
<input type="date"
id="Test_Date">
</form>
<p>To return the id of the form,
double click the "Return
Form Object" button.</p>
<button ondblclick="My_Date()">
Return Form Object
</button>
<p id="test"></p>
<script>
function My_Date() {
// Returning form id.
var d =
document.getElementById("Test_Date").form.id;
document.getElementById("test").innerHTML = d;
}
</script>
</body>
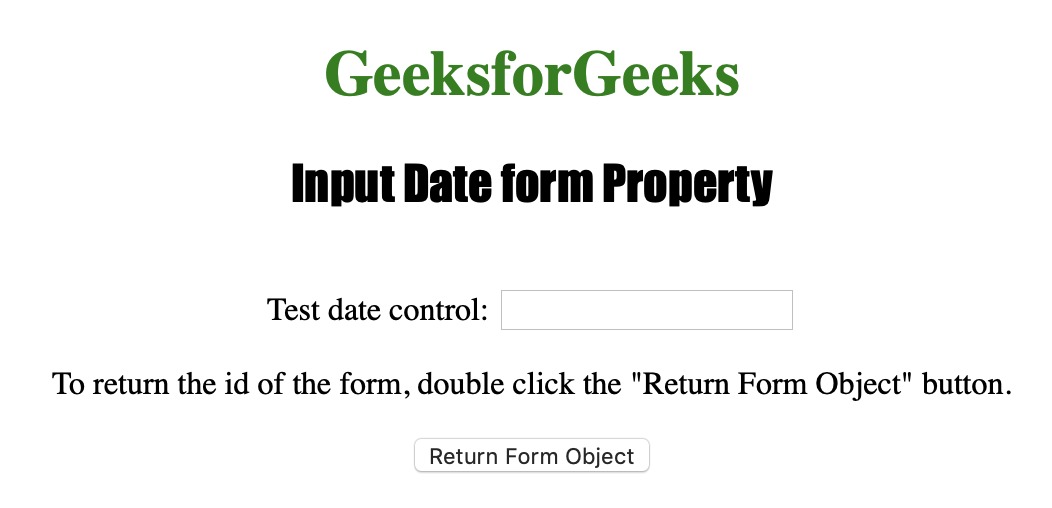
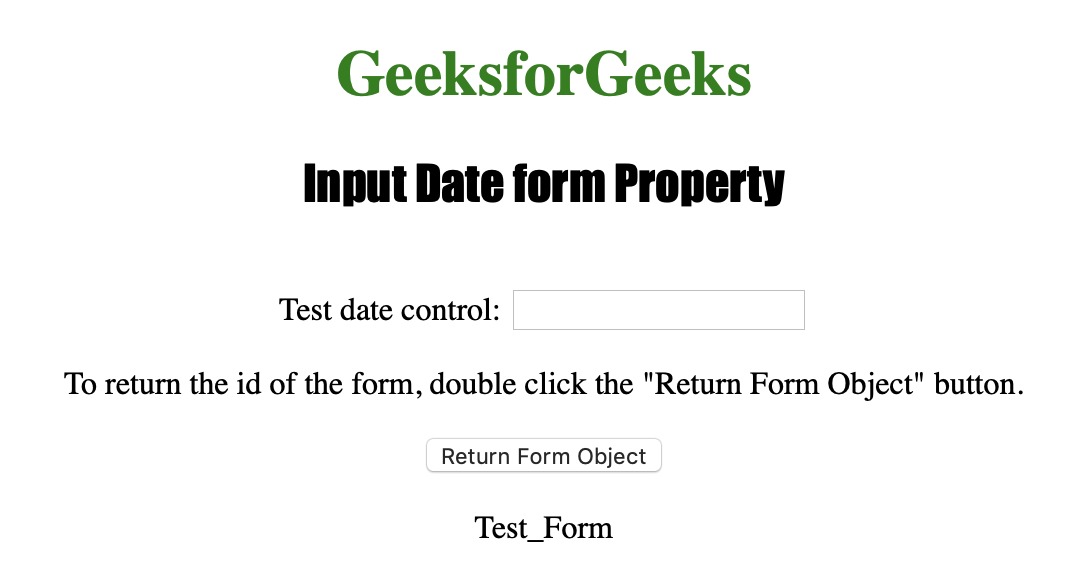
</html>输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:
- 苹果Safari
- IE浏览器
- Firefox
- 谷歌浏览器
- Opera
相关用法
- HTML Input Date value用法及代码示例
- HTML Input Date name用法及代码示例
- HTML Input Date max用法及代码示例
- HTML Input Date min用法及代码示例
- HTML Input Date autocomplete用法及代码示例
- HTML Input Date readOnly用法及代码示例
- HTML Input Date autofocus用法及代码示例
- HTML Input Date defaultValue用法及代码示例
- HTML Input Date required用法及代码示例
- HTML Input Date disabled用法及代码示例
- HTML Input Date type用法及代码示例
- HTML Input Date step用法及代码示例
- HTML Input URL form用法及代码示例
- HTML Input Color form用法及代码示例
- HTML Input Number form用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Input Date form Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
