HTML DOM Storage setItem() 方法用於通過傳遞給定的鍵名來刪除存儲對象項。
用法
以下是 Storage removeItem() 方法的語法 -
localStorage.removeItem(keyname,value);
OR
sessionStorage.removeItem(keyname,value );
這裏,keyname 是字符串類型,表示用於獲取值的鍵名。第二個參數值表示將替換舊值的新值。
示例
讓我們看一下 Storage setItem() 方法的示例 -
<!DOCTYPE html>
<html>
<body>
<h1 style="text-align:center">Storage setItem() method example</h1>
<p>Create the localstorage item by clicking the below button</p>
<button onclick="itemCreate()">CREATE</button>
<p>Display the localstorage item by clicking the below button</p>
<button onclick="itemShow()">DISPLAY</button>
<p id="Sample"></p>
<script>
function itemCreate() {
localStorage.setItem("TEXT1","HELLO WORLD");
document.getElementById("Sample").innerHTML ="The key-value pair has been created";
}
function itemShow() {
var s = localStorage.getItem("TEXT1");
document.getElementById("Sample").innerHTML ="The 'TEXT1' key value is "+s;
}
</script>
</body>
</html>輸出
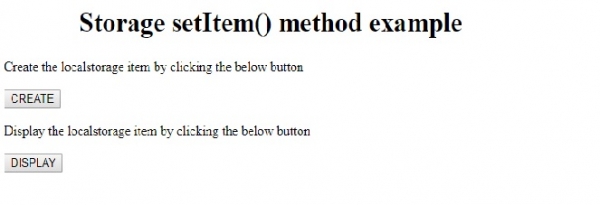
這將產生以下輸出 -

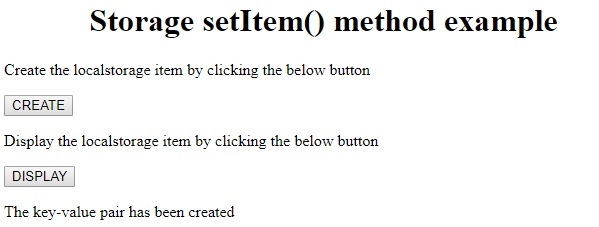
單擊“創建”按鈕 -

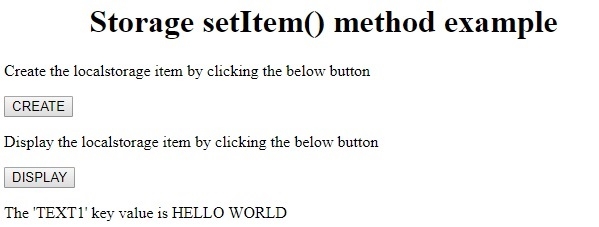
單擊“顯示”按鈕 -

相關用法
- HTML DOM Storage key()用法及代碼示例
- HTML DOM Storage removeItem()用法及代碼示例
- HTML DOM Storage getItem()用法及代碼示例
- HTML DOM Storage length屬性用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Style pageBreakAfter屬性用法及代碼示例
- HTML DOM Style transition屬性用法及代碼示例
- HTML DOM Style outlineOffset屬性用法及代碼示例
- HTML DOM Style maxWidth屬性用法及代碼示例
- HTML DOM Style textAlignLast屬性用法及代碼示例
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style width屬性用法及代碼示例
- HTML DOM Style margin屬性用法及代碼示例
- HTML DOM Style textDecoration屬性用法及代碼示例
- HTML DOM Style borderCollapse屬性用法及代碼示例
- HTML DOM Style backgroundClip屬性用法及代碼示例
- HTML DOM Style animationIterationCount屬性用法及代碼示例
- HTML DOM Style animationFillMode屬性用法及代碼示例
- HTML DOM Style pageBreakInside屬性用法及代碼示例
- HTML DOM Style paddingTop屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Storage setItem() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
