HTML DOM Storage key() 方法用於返回存儲對象中給定索引處的鍵名。索引作為參數傳遞給 key() 方法。存儲對象可以是會話對象或本地存儲對象。
用法
以下是語法 -
使用 localStorage 存儲 key() 方法 -
localStorage.key(index);
使用 sessionStorage 的存儲 key() 方法 -
sessionStorage.key(index);
在這裏, index 是整數類型,表示要獲取名稱的鍵號。
示例
讓我們看一下 Storage key() 方法的示例 -
<!DOCTYPE html>
<html>
<body>
<h1 style="text-align:center">storage key() method example</h1>
<p>Get the first object key name by clicking on the below button</p>
<button onclick="keyName()">GET NAME</button>
<p id="Sample"></p>
<script>
function keyName() {
var k = localStorage.key(1);
document.getElementById("Sample").innerHTML ="The key name of the second
localStorage object is "+k;
}
</script>
</body>
</html>輸出
這將產生以下輸出 -

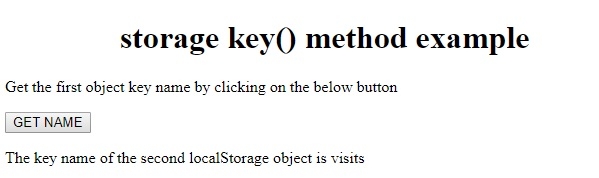
單擊“獲取名稱”按鈕 -

相關用法
- HTML DOM Storage setItem()用法及代碼示例
- HTML DOM Storage removeItem()用法及代碼示例
- HTML DOM Storage getItem()用法及代碼示例
- HTML DOM Storage length屬性用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Style pageBreakAfter屬性用法及代碼示例
- HTML DOM Style transition屬性用法及代碼示例
- HTML DOM Style outlineOffset屬性用法及代碼示例
- HTML DOM Style maxWidth屬性用法及代碼示例
- HTML DOM Style textAlignLast屬性用法及代碼示例
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style width屬性用法及代碼示例
- HTML DOM Style margin屬性用法及代碼示例
- HTML DOM Style textDecoration屬性用法及代碼示例
- HTML DOM Style borderCollapse屬性用法及代碼示例
- HTML DOM Style backgroundClip屬性用法及代碼示例
- HTML DOM Style animationIterationCount屬性用法及代碼示例
- HTML DOM Style animationFillMode屬性用法及代碼示例
- HTML DOM Style pageBreakInside屬性用法及代碼示例
- HTML DOM Style paddingTop屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Storage key() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
