HTML DOM Storage setItem() 方法用于通过传递给定的键名来删除存储对象项。
用法
以下是 Storage removeItem() 方法的语法 -
localStorage.removeItem(keyname,value);
OR
sessionStorage.removeItem(keyname,value );
这里,keyname 是字符串类型,表示用于获取值的键名。第二个参数值表示将替换旧值的新值。
示例
让我们看一下 Storage setItem() 方法的示例 -
<!DOCTYPE html>
<html>
<body>
<h1 style="text-align:center">Storage setItem() method example</h1>
<p>Create the localstorage item by clicking the below button</p>
<button onclick="itemCreate()">CREATE</button>
<p>Display the localstorage item by clicking the below button</p>
<button onclick="itemShow()">DISPLAY</button>
<p id="Sample"></p>
<script>
function itemCreate() {
localStorage.setItem("TEXT1","HELLO WORLD");
document.getElementById("Sample").innerHTML ="The key-value pair has been created";
}
function itemShow() {
var s = localStorage.getItem("TEXT1");
document.getElementById("Sample").innerHTML ="The 'TEXT1' key value is "+s;
}
</script>
</body>
</html>输出
这将产生以下输出 -

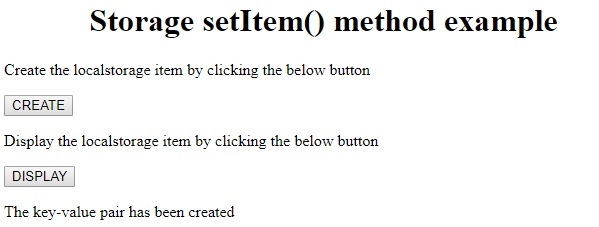
单击“创建”按钮 -

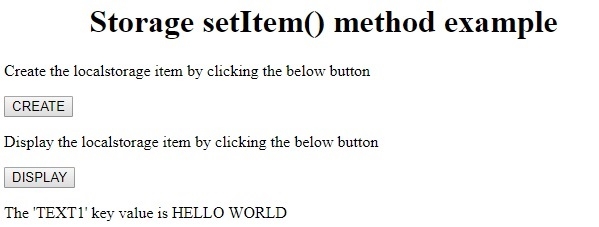
单击“显示”按钮 -

相关用法
- HTML DOM Storage key()用法及代码示例
- HTML DOM Storage removeItem()用法及代码示例
- HTML DOM Storage getItem()用法及代码示例
- HTML DOM Storage length属性用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Style outlineOffset属性用法及代码示例
- HTML DOM Style maxWidth属性用法及代码示例
- HTML DOM Style textAlignLast属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style width属性用法及代码示例
- HTML DOM Style margin属性用法及代码示例
- HTML DOM Style textDecoration属性用法及代码示例
- HTML DOM Style borderCollapse属性用法及代码示例
- HTML DOM Style backgroundClip属性用法及代码示例
- HTML DOM Style animationIterationCount属性用法及代码示例
- HTML DOM Style animationFillMode属性用法及代码示例
- HTML DOM Style pageBreakInside属性用法及代码示例
- HTML DOM Style paddingTop属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Storage setItem() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
