HTML DOM WheelEvent deltaY 屬性返回一個與用戶是向上還是向下滾動相對應的有符號數字,如果用戶正在向任何其他方向滾動,則此屬性返回 0。
用法
以下是語法 -
返回簽名號碼
event.deltaY
示例
讓我們看一個 HTML DOM WheelEvent deltaY 屬性的例子 -
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM WheelEvent deltaY</title>
<style>
* {
padding:2px;
margin:5px;
}
form {
width:70%;
margin:0 auto;
text-align:center;
}
input[type="button"] {
border-radius:10px;
}
#content {
width:80px;
height:80px;
margin:20px 0 0 50px;
background-color:#dc3545;
transition:all 2s ease-in-out;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-WheelEvent-deltaY</legend>
<div id="content" onwheel="setControls(event)"></div>
<input type="button" value="reset" onclick="resetCSS()">
<div id="divDisplay">Scroll over div element</div>
</fieldset>
</form>
<script>
var playDiv = document.getElementById("content");
var count = 40;
function setControls(event) {
var valX = event.deltaX;
var valY = event.deltaY;
if(valY>0){
playDiv.style.transform = "scale(0.5)";
playDiv.style.backgroundColor = "rgba(0, 188, 212, 0.47)";
playDiv.style.borderRadius = "50%";
}
else if(valY<0){
playDiv.style.transform = "scale(1.5)";
playDiv.style.backgroundColor = "rgba(0, 188, 0, 0.47)";
playDiv.style.borderRadius = "0px";
}
else if(valX>0){
count+=40;
playDiv.style.transform = "translateX("+count+"px)";
}
else{
count-=40;
playDiv.style.transform = "translateX("+count+"px)";
}
}
function resetCSS(){
count = 40;
var st = "width:80px;height:80px;margin:20px 0 0 50px;background-color:
#dc3545;transition:all 2s ease-in-out;";
playDiv.style = st;
}
</script>
</body>
</html>輸出
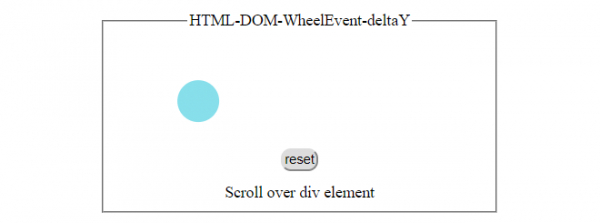
向下滾動 div 元素 -

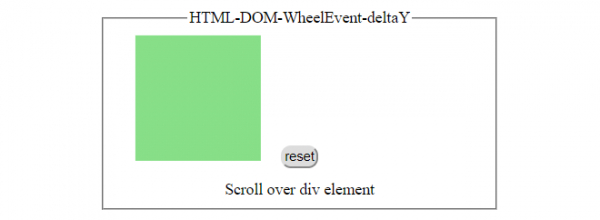
向上滾動 div 元素 -

單擊重置按鈕 -

相關用法
- HTML DOM WheelEvent deltaX屬性用法及代碼示例
- HTML DOM Window frameElement屬性用法及代碼示例
- HTML DOM Window speechSynthesis屬性用法及代碼示例
- HTML DOM Window scrollMaxY屬性用法及代碼示例
- HTML DOM Window frames屬性用法及代碼示例
- HTML DOM Window navigator屬性用法及代碼示例
- HTML DOM Window opener屬性用法及代碼示例
- HTML DOM Window origin屬性用法及代碼示例
- HTML DOM Window Scroll()用法及代碼示例
- HTML DOM Window scrollY屬性用法及代碼示例
- HTML DOM Window visualViewport屬性用法及代碼示例
- HTML DOM Window scrollX屬性用法及代碼示例
- HTML DOM Window performance屬性用法及代碼示例
- HTML DOM Window stop()用法及代碼示例
- HTML DOM Window parent屬性用法及代碼示例
- HTML DOM Window closed屬性用法及代碼示例
- HTML DOM Window scrollMaxX屬性用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Document hidden屬性用法及代碼示例
- HTML DOM IFrame用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM WheelEvent deltaY Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
