這個窗口滾動屬性返回可在當前窗口中水平滾動文檔的最大像素數。窗口滾動是隻讀屬性。
用法:
var Scrx = window.scrollMaxX
返回值:此屬性返回可以水平滾動文檔的最大像素數。
例:本示例說明如何使用此屬性獲取文檔水平方向的最大像素數。
在這裏,我附上了一個長文本,超出了框架,可以水平滾動。
HTML
<!DOCTYPE HTML>
<html>
<body style="text-align:center;">
GeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeks
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | window scrollMaxX property
</p>
<button onclick="Geeks()">
Click Here
</button>
<p id="a"></p>
<script>
var a = document.getElementById("a");
function Geeks() {
a.innerHTML = "scrollMaxX is:" + window.scrollMaxX;
}
</script>
</body>
</html>輸出:
-
單擊按鈕之前:

-
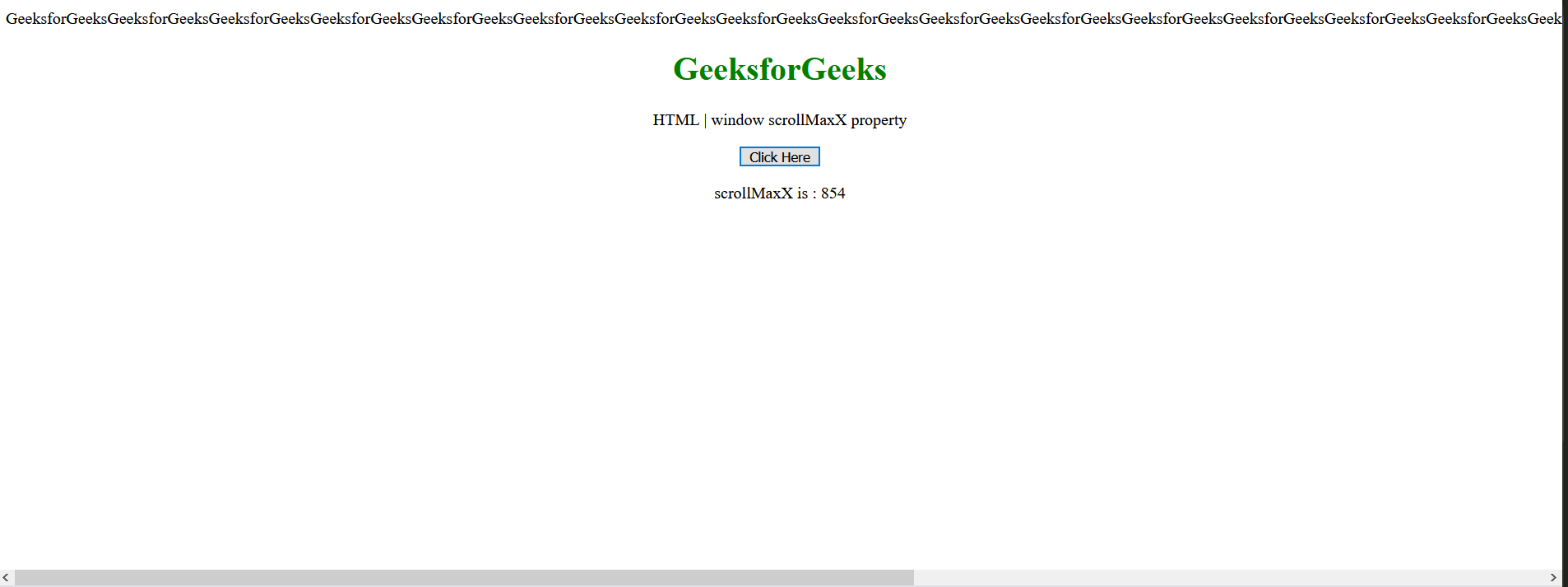
單擊按鈕後:

支持的瀏覽器:
- Firefox
- Opera
- IE瀏覽器
相關用法
- HTML Window closed用法及代碼示例
- HTML Window parent用法及代碼示例
- HTML Window status用法及代碼示例
- HTML DOM Window performance屬性用法及代碼示例
- HTML DOM window crypto屬性用法及代碼示例
- HTML DOM window customElements屬性用法及代碼示例
- HTML DOM window event屬性用法及代碼示例
- HTML DOM window document屬性用法及代碼示例
- HTML DOM window devicePixelRatio屬性用法及代碼示例
- HTML DOM Window origin屬性用法及代碼示例
- HTML DOM Window scrollX屬性用法及代碼示例
- HTML DOM Window speechSynthesis屬性用法及代碼示例
- HTML DOM Window visualViewport屬性用法及代碼示例
- HTML DOM Window navigator屬性用法及代碼示例
- HTML DOM Window scrollMaxY屬性用法及代碼示例
- HTML DOM Window scrollY屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM Window scrollMaxX Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
