customElements屬性返回對CustomElementRegistry對象的引用,該對象可進一步用於注冊新的自定義元素,從而獲取有關先前已注冊的自定義元素的信息。
用法:
var obj = window.customElements;
返回值:
- CustomElementRegistry Object:此屬性返回一個對象,其中包含有關定義的自定義元素的詳細信息。
例:在此示例中,我們將獲取有關自定義元素的信息,並將使用define()方法創建一個自定義元素。
<!DOCTYPE HTML>
<html>
<head>
<title>customElements property</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p>
HTML | customElements property
</p>
<button onclick = "Geeks();">
click here
</button>
<p id="arr">
</p>
<script>
var arr = document.getElementById("arr");
function Geeks() {
let customElementRegistry = window.customElements;
class CustomTitle extends HTMLElement {
constructor() {
super()
this.attachShadow({ mode:'open' })
this.shadowRoot.innerHTML = `
<h1>Newly Defined Custom Element's Data</h1>
`
}
}
window.customElements.define(
'custom-title', CustomTitle);
console.log(customElementRegistry)
}
</script>
<custom-title></custom-title>
</body>
</html>輸出:
按鈕單擊之前:

單擊按鈕後:

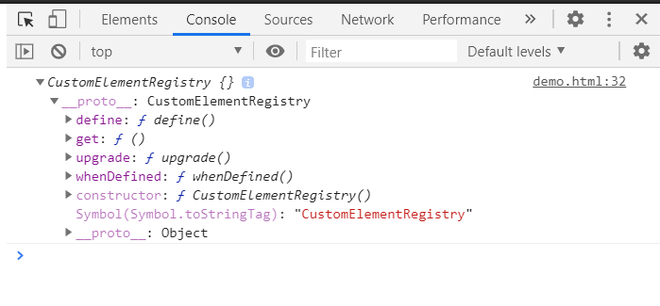
customElements對象:

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
相關用法
- HTML DOM customElements define()用法及代碼示例
- HTML DOM customElements upgrade()用法及代碼示例
- HTML DOM customElements get()用法及代碼示例
- HTML Window closed用法及代碼示例
- HTML Window parent用法及代碼示例
- HTML Window status用法及代碼示例
- HTML DOM Window performance屬性用法及代碼示例
- HTML DOM window crypto屬性用法及代碼示例
- HTML DOM window event屬性用法及代碼示例
- HTML DOM window document屬性用法及代碼示例
- HTML DOM window devicePixelRatio屬性用法及代碼示例
- HTML DOM Window origin屬性用法及代碼示例
- HTML DOM Window scrollX屬性用法及代碼示例
- HTML DOM Window speechSynthesis屬性用法及代碼示例
- HTML DOM Window visualViewport屬性用法及代碼示例
- HTML DOM Window navigator屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM window customElements property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
