customElements属性返回对CustomElementRegistry对象的引用,该对象可进一步用于注册新的自定义元素,从而获取有关先前已注册的自定义元素的信息。
用法:
var obj = window.customElements;
返回值:
- CustomElementRegistry Object:此属性返回一个对象,其中包含有关定义的自定义元素的详细信息。
例:在此示例中,我们将获取有关自定义元素的信息,并将使用define()方法创建一个自定义元素。
<!DOCTYPE HTML>
<html>
<head>
<title>customElements property</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p>
HTML | customElements property
</p>
<button onclick = "Geeks();">
click here
</button>
<p id="arr">
</p>
<script>
var arr = document.getElementById("arr");
function Geeks() {
let customElementRegistry = window.customElements;
class CustomTitle extends HTMLElement {
constructor() {
super()
this.attachShadow({ mode:'open' })
this.shadowRoot.innerHTML = `
<h1>Newly Defined Custom Element's Data</h1>
`
}
}
window.customElements.define(
'custom-title', CustomTitle);
console.log(customElementRegistry)
}
</script>
<custom-title></custom-title>
</body>
</html>输出:
按钮单击之前:

单击按钮后:

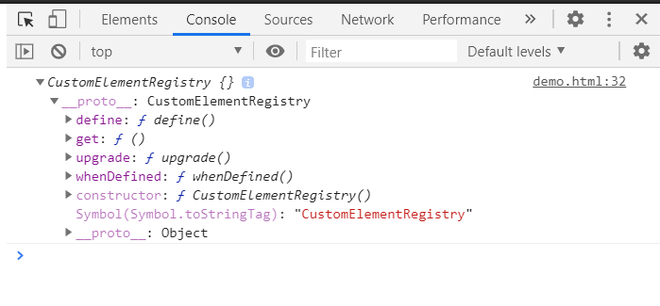
customElements对象:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
相关用法
- HTML DOM customElements define()用法及代码示例
- HTML DOM customElements upgrade()用法及代码示例
- HTML DOM customElements get()用法及代码示例
- HTML Window closed用法及代码示例
- HTML Window parent用法及代码示例
- HTML Window status用法及代码示例
- HTML DOM Window performance属性用法及代码示例
- HTML DOM window crypto属性用法及代码示例
- HTML DOM window event属性用法及代码示例
- HTML DOM window document属性用法及代码示例
- HTML DOM window devicePixelRatio属性用法及代码示例
- HTML DOM Window origin属性用法及代码示例
- HTML DOM Window scrollX属性用法及代码示例
- HTML DOM Window speechSynthesis属性用法及代码示例
- HTML DOM Window visualViewport属性用法及代码示例
- HTML DOM Window navigator属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM window customElements property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
