window event属性返回当前由当前窗口中的网站代码处理的事件。
用法:
event = window.event;
返回值:此属性返回当前正在处理的事件对象。
例:在此示例中,我们将使用此属性获取事件类型。
<!DOCTYPE HTML>
<html>
<head>
<title>window event property</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | window event property
</p>
<button onclick = "Geeks()">
Click Here
</button>
<p id="a">
</p>
<script>
var a = document.getElementById("a");
function Geeks() {
console.log(window.event)
a.innerHTML="Event type is:"+window.event.type;
}
</script>
</body>
</html>输出:
单击按钮之前:

单击按钮后:

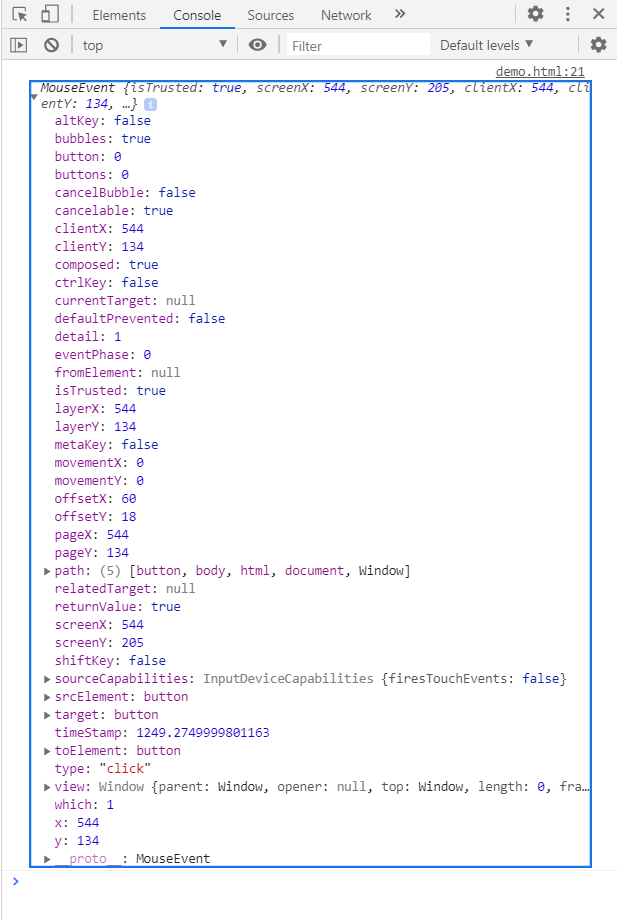
在控制台中,事件对象是:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- SVG Window.event属性用法及代码示例
- HTML Window closed用法及代码示例
- HTML Window parent用法及代码示例
- HTML Window status用法及代码示例
- HTML DOM Window performance属性用法及代码示例
- HTML DOM window crypto属性用法及代码示例
- HTML DOM window customElements属性用法及代码示例
- HTML DOM window document属性用法及代码示例
- HTML DOM window devicePixelRatio属性用法及代码示例
- HTML DOM Window origin属性用法及代码示例
- HTML DOM Window scrollX属性用法及代码示例
- HTML DOM Window speechSynthesis属性用法及代码示例
- HTML DOM Window visualViewport属性用法及代码示例
- HTML DOM Window navigator属性用法及代码示例
- HTML DOM Window scrollMaxY属性用法及代码示例
- HTML DOM Window scrollMaxX属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM window event property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
