SVG Window.event属性返回当前由网站代码处理的事件。
用法:
var e = window.event
返回值:这个性质返回当前由网站代码处理的事件。
范例1:在此示例中,我们将使用onclick事件。
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1>GeeksforGeeks</h1>
<button onclick="get()">
Get event
</button>
<br><br>
<div id="g"></div>
<svg viewBox="0 0 1000 1000"
xmlns="http://www.w3.org/2000/svg">
<script type="text/javascript">
function get() {
console.log(window.event);
}
</script>
</svg>
</center>
</body>
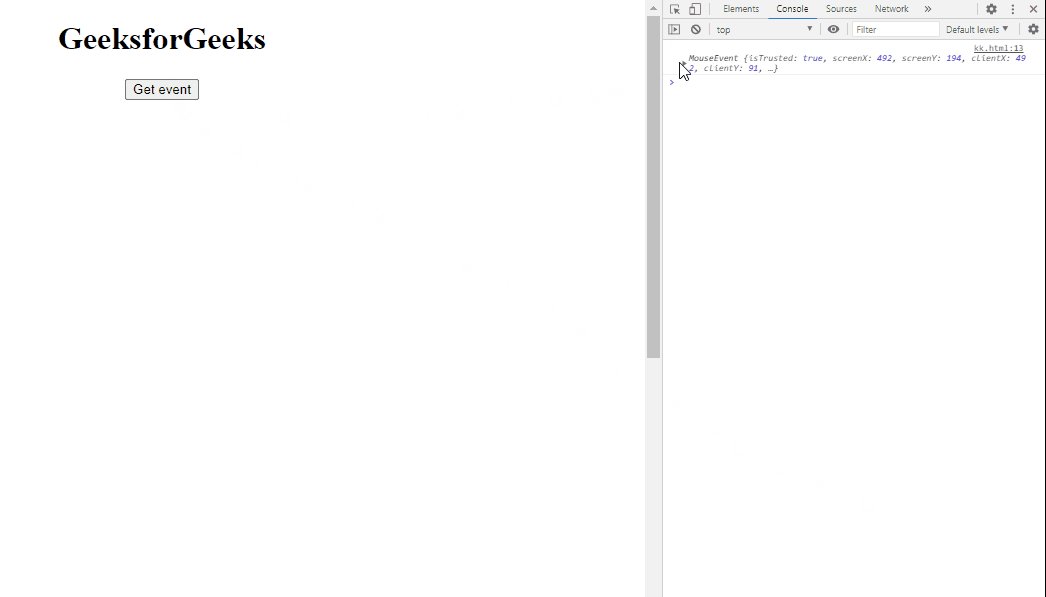
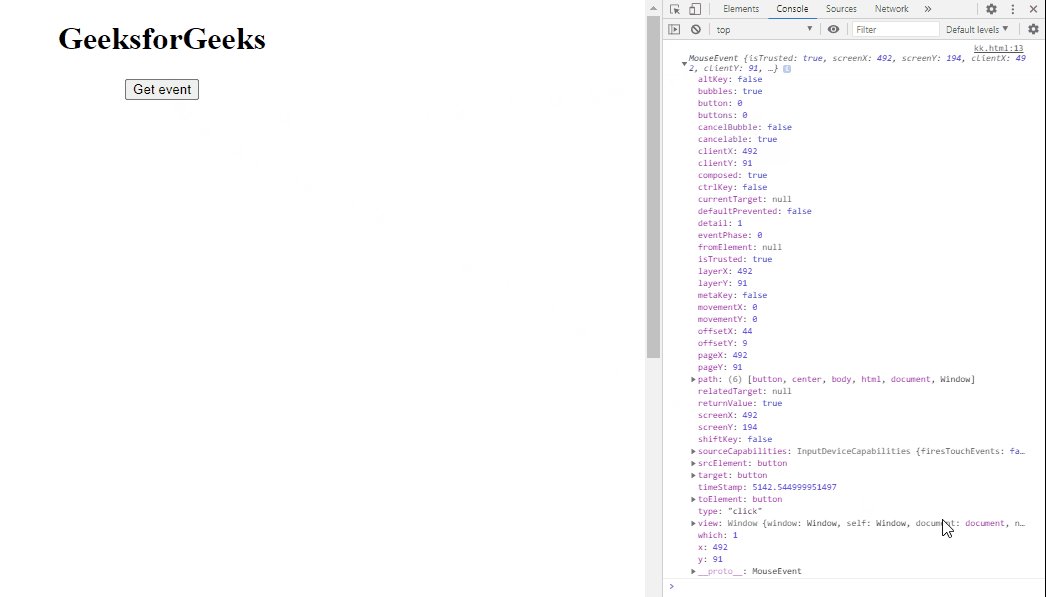
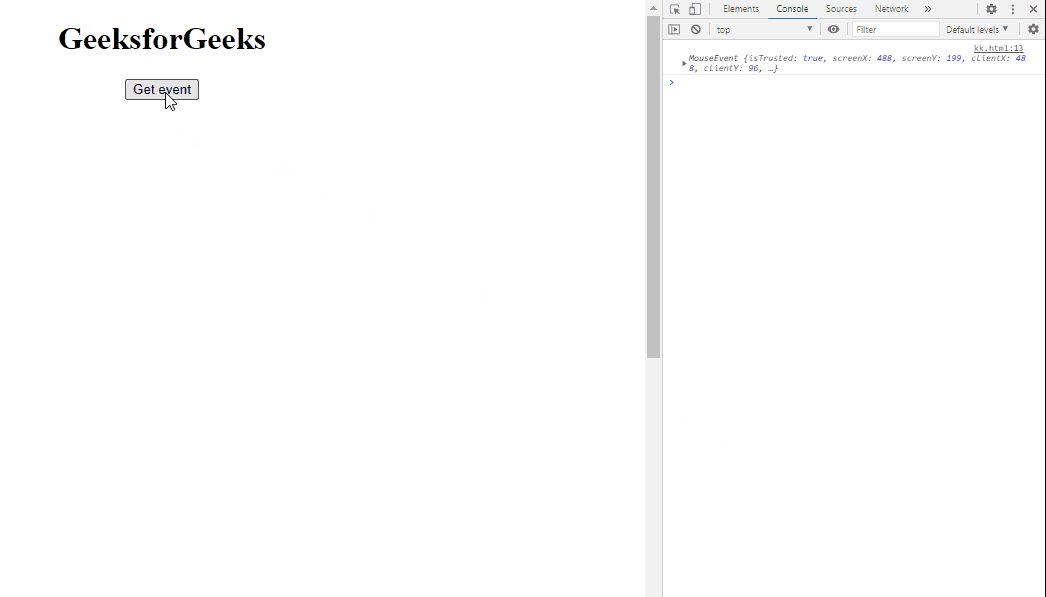
</html>输出:

范例2:在此示例中,我们将使用onmouseover事件。
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1>GeeksforGeeks</h1>
<button onmouseover="get()">
Get event
</button>
<br><br>
<div id="g"></div>
<svg viewBox="0 0 1000 1000"
xmlns="http://www.w3.org/2000/svg">
<script type="text/javascript">
function get() {
console.log(window.event);
}
</script>
</svg>
</center>
</body>
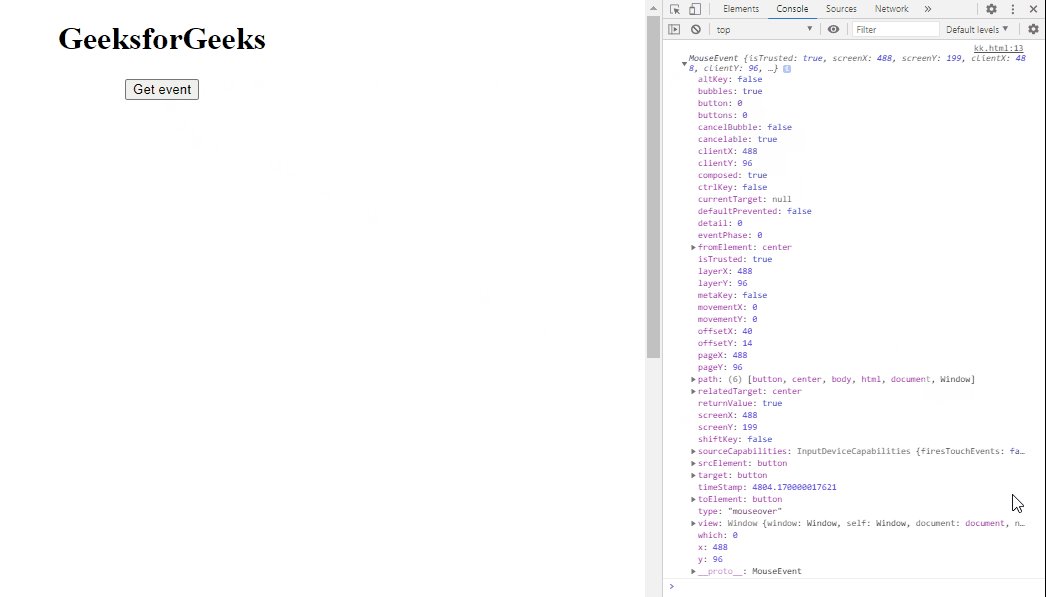
</html>输出:

注:本文由纯净天空筛选整理自 SVG Window.event Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
