SVG Window.event屬性返回當前由網站代碼處理的事件。
用法:
var e = window.event
返回值:這個性質返回當前由網站代碼處理的事件。
範例1:在此示例中,我們將使用onclick事件。
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1>GeeksforGeeks</h1>
<button onclick="get()">
Get event
</button>
<br><br>
<div id="g"></div>
<svg viewBox="0 0 1000 1000"
xmlns="http://www.w3.org/2000/svg">
<script type="text/javascript">
function get() {
console.log(window.event);
}
</script>
</svg>
</center>
</body>
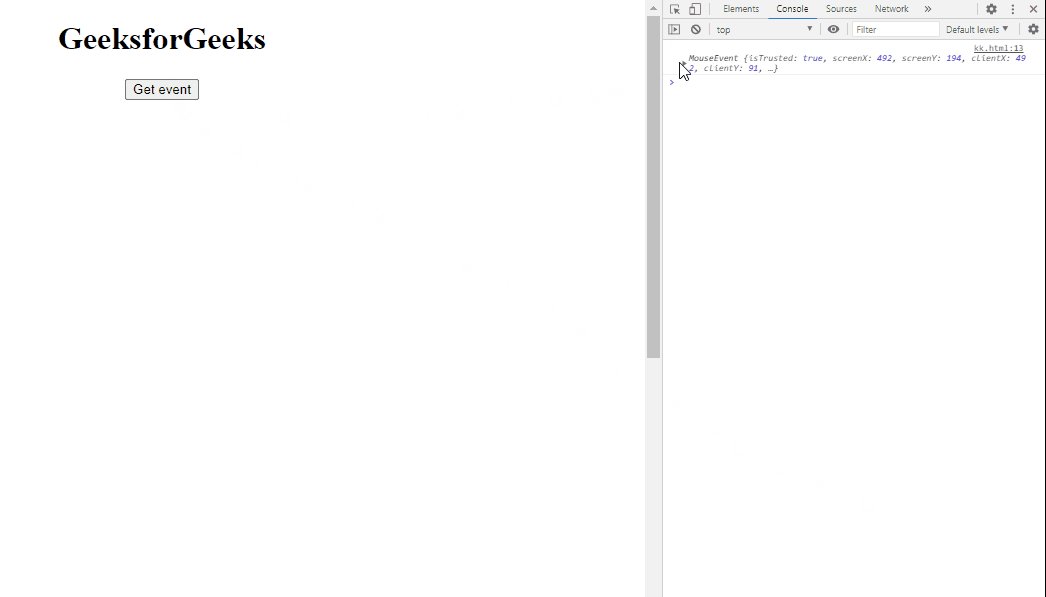
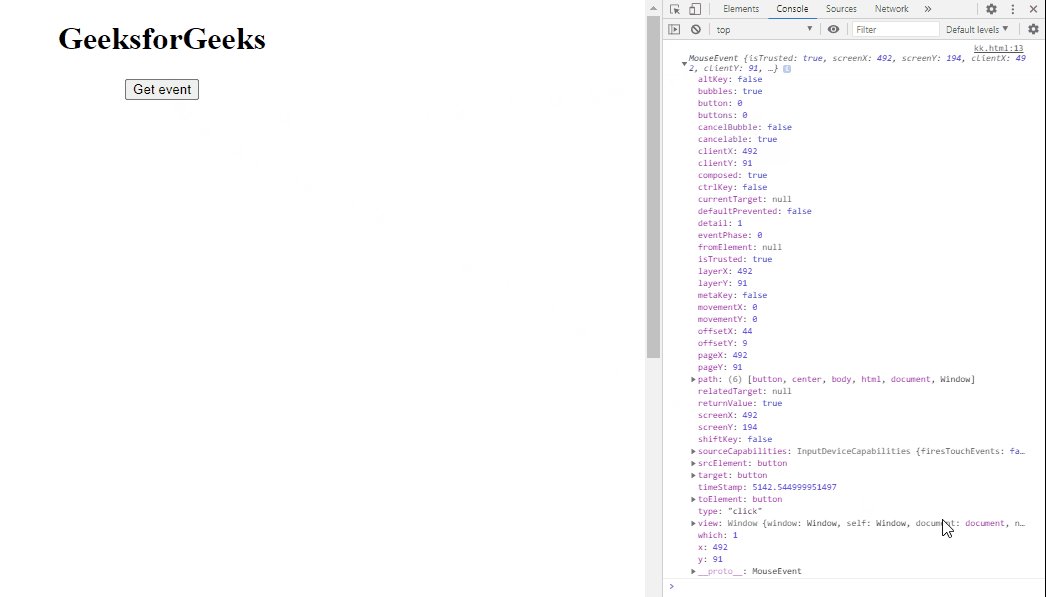
</html>輸出:

範例2:在此示例中,我們將使用onmouseover事件。
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1>GeeksforGeeks</h1>
<button onmouseover="get()">
Get event
</button>
<br><br>
<div id="g"></div>
<svg viewBox="0 0 1000 1000"
xmlns="http://www.w3.org/2000/svg">
<script type="text/javascript">
function get() {
console.log(window.event);
}
</script>
</svg>
</center>
</body>
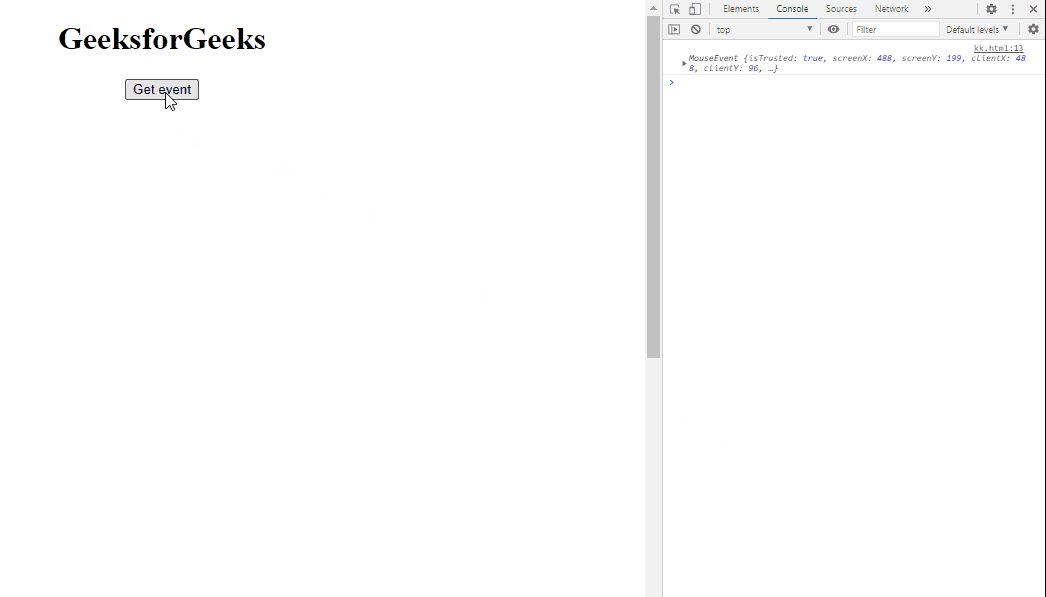
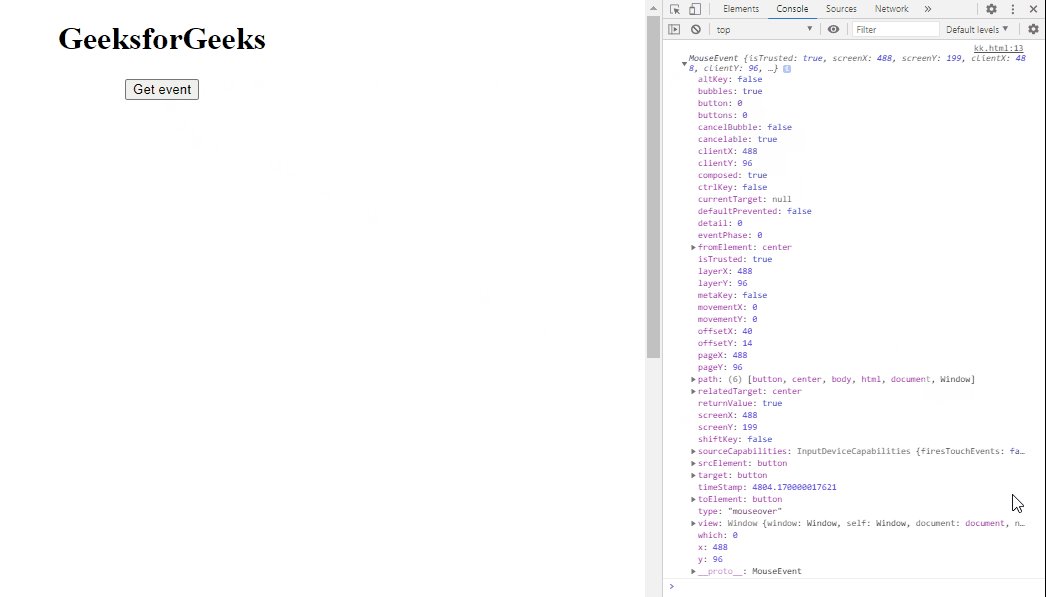
</html>輸出:

注:本文由純淨天空篩選整理自 SVG Window.event Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
