这个表现财产申报表a性能对象,可以进一步用于收集有关当前文档的性能信息。
用法:
var per = window.performance
返回值:它返回一个性能对象。
例:本示例说明如何使用此属性获取文档的性能对象。
HTML
<!DOCTYPE HTML>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | window performance property
</p>
<button onclick="Geeks()">
Click Here
</button>
<script>
function Geeks() {
console.log(window.performance);
}
</script>
</body>
</html>输出:
-
单击按钮之前:

-
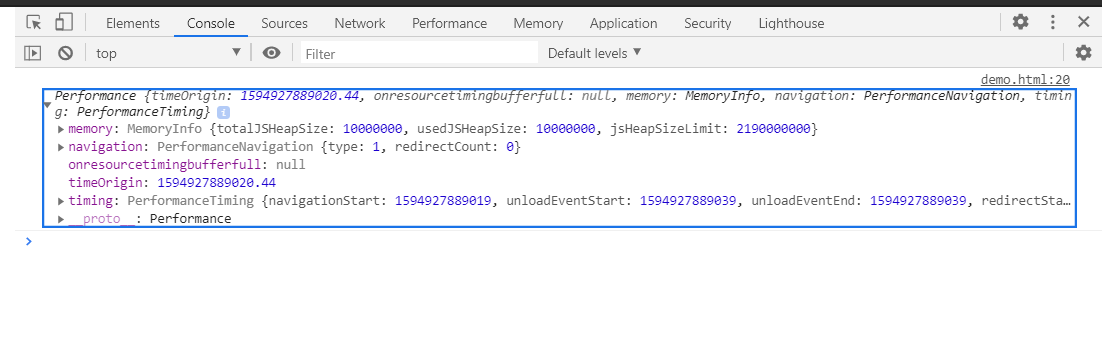
单击按钮后:在控制台中,可以看到性能对象。

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- SVG window.performance属性用法及代码示例
- HTML Window closed用法及代码示例
- HTML Window parent用法及代码示例
- HTML Window status用法及代码示例
- HTML DOM window crypto属性用法及代码示例
- HTML DOM window customElements属性用法及代码示例
- HTML DOM window event属性用法及代码示例
- HTML DOM window document属性用法及代码示例
- HTML DOM window devicePixelRatio属性用法及代码示例
- HTML DOM Window origin属性用法及代码示例
- HTML DOM Window scrollX属性用法及代码示例
- HTML DOM Window speechSynthesis属性用法及代码示例
- HTML DOM Window visualViewport属性用法及代码示例
- HTML DOM Window navigator属性用法及代码示例
- HTML DOM Window scrollMaxY属性用法及代码示例
- HTML DOM Window scrollMaxX属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM Window performance Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
