窗户起源属性返回全局范围的来源,序列化为窗口的字符串。
用法:
var origin = self.origin;
返回值:包含原点的字符串。
例:本示例说明如何使用此属性获取文档的原点。
HTML
<!DOCTYPE HTML>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | origin property
</p>
<button onclick="Geeks()">
Click Here
</button>
<p id="a"></p>
<script>
var a = document.getElementById("a");
function Geeks() {
a.innerHTML = "document origin is:"
+ self.origin;
}
</script>
</body>
</html>输出:
单击按钮之前:

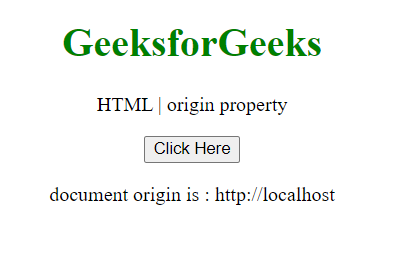
单击按钮后:

注意:如果来源不是scheme /host /port元组(例如,您尝试在本地运行它,即通过文件://网址),原产地属性将返回字符串“null”。
支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
相关用法
- HTML Location origin用法及代码示例
- HTML Anchor origin用法及代码示例
- HTML Area origin用法及代码示例
- HTML Window closed用法及代码示例
- HTML Window parent用法及代码示例
- HTML Window status用法及代码示例
- HTML DOM Window performance属性用法及代码示例
- HTML DOM window crypto属性用法及代码示例
- HTML DOM window customElements属性用法及代码示例
- HTML DOM window event属性用法及代码示例
- HTML DOM window document属性用法及代码示例
- HTML DOM window devicePixelRatio属性用法及代码示例
- HTML DOM Window scrollX属性用法及代码示例
- HTML DOM Window speechSynthesis属性用法及代码示例
- HTML DOM Window visualViewport属性用法及代码示例
- HTML DOM Window navigator属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM Window origin Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
