窗口文档返回对当前窗口中包含的文档的引用。
用法:
doc = window.document;
返回值:此属性返回对文档的引用。
例:在此示例中,我们将使用该文档引用获取文档标题。
<!DOCTYPE HTML>
<html>
<head>
<title>window document property</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | window document property
</p>
<button onclick = "Geeks()">
Click Here
</button>
<p id="a">
</p>
<script>
var a = document.getElementById("a");
function Geeks() {
console.log(window.document)
a.innerHTML=window.document.title;
}
</script>
</body>
</html>输出:
单击按钮之前:

单击按钮后:

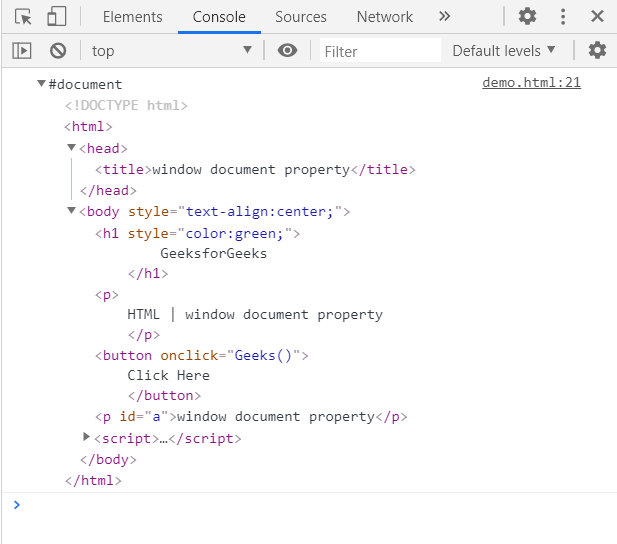
在控制台中,文档参考为:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- SVG Window.document属性用法及代码示例
- HTML DOM document plugins属性用法及代码示例
- HTML DOM document contentType属性用法及代码示例
- HTML DOM document visibilityState属性用法及代码示例
- HTML DOM document scrollingElement属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM document location属性用法及代码示例
- HTML Window closed用法及代码示例
- HTML Window parent用法及代码示例
- HTML Window status用法及代码示例
- HTML DOM Window performance属性用法及代码示例
- HTML DOM window crypto属性用法及代码示例
- HTML DOM window customElements属性用法及代码示例
- HTML DOM window event属性用法及代码示例
- HTML DOM window devicePixelRatio属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM window document property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
