Document location属性返回文档的Location,其中包含有关文档URL的信息。这是一个只读属性。
用法:
loc = document.location;
返回值:此属性返回文档的字符串URL位置。
例:在此示例中,我们将学习如何使用此属性获取文档位置URL。
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<button onclick="get()">
Get The URL
</button>
<script type="text/javascript">
function get() {
alert(document.location);
}
</script>
</body>
</html>输出:
-
单击按钮之前:

-
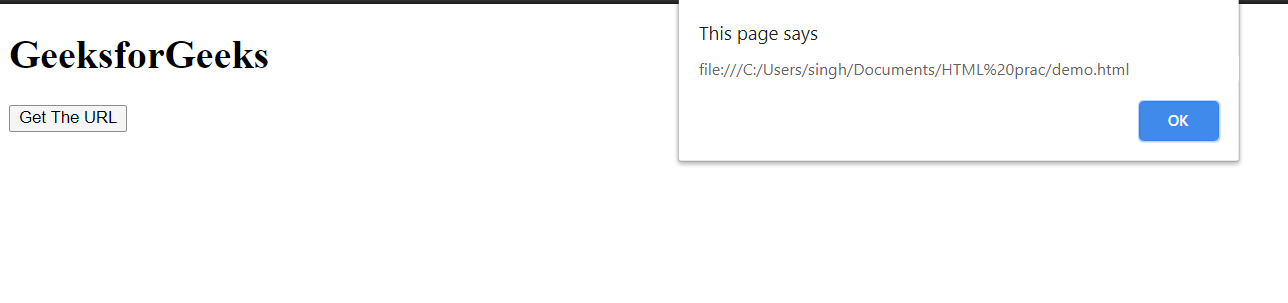
单击按钮后:

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Location hostname用法及代码示例
- HTML Location host用法及代码示例
- HTML Location hash用法及代码示例
- HTML Location pathname用法及代码示例
- HTML Location protocol用法及代码示例
- HTML Location href用法及代码示例
- HTML Location port用法及代码示例
- HTML Location origin用法及代码示例
- HTML Location Search用法及代码示例
- HTML KeyboardEvent location用法及代码示例
- HTML DOM document plugins属性用法及代码示例
- HTML DOM document contentType属性用法及代码示例
- HTML DOM document visibilityState属性用法及代码示例
- HTML DOM document scrollingElement属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM window document属性用法及代码示例
- HTML DOM Location replace()用法及代码示例
- HTML DOM Location reload()用法及代码示例
- javascript Location protocol用法及代码示例
- HTML Location assign()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM document location Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
