什么是协议?
网络协议定义了网络设备之间通信的规则和约定。通过采用这些规则,两个设备可以相互通信并可以交换信息。
用法:
location.protocol
属性:
- ftp:文件传输协议(FTP)是一种标准的网络协议,用于在计算机网络上的客户端和服务器之间传输计算机文件。
- http:超文本传输协议(HTTP)是用于分布式系统的应用程序协议。
- https:安全超文本传输协议(HTTPS)是用于安全通信的超文本传输协议(HTTP)的扩展,并广泛用于Internet。
- file:它用于文件或在本地服务器系统中。
- mailto:在邮件系统中使用。
返回值:protocol属性返回当前URL的协议,包括冒号(:)。
下面的示例说明了JavaScript中的location.protocol属性:
例:
<!DOCTYPE html>
<html>
<head>
<title>Location protocol property</title>
<style>
#Gfg {
position:center;
width:220px;
height:50px;
color:green;
}
</style>
<script>
// Function that tells the Protocol
// of current url.
function Protocol() {
var gfg = location.protocol;
alert("protocol is:" + gfg);
}
</script>
</head>
<body>
<div id = "Gfg">
<h1>GeeksforGeeks</h1>
</div>
<p>Click to know the protocol of current URL.</p>
<button onclick = "Protocol()">Protocol</button>
</body>
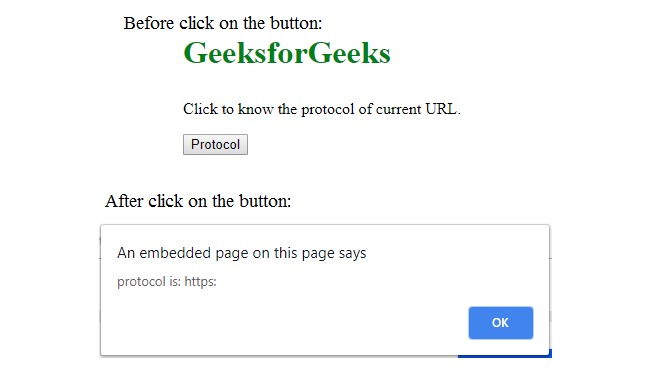
</html> 输出:

相关用法
- javascript MouseEvent which用法及代码示例
- javascript Error name用法及代码示例
- Javascript Math.PI用法及代码示例
- Javascript Math.LN2用法及代码示例
- Javascript Math.SQRT2用法及代码示例
- javascript Array length用法及代码示例
注:本文由纯净天空筛选整理自Naman_Garg大神的英文原创作品 JavaScript | Location protocol Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
