HTML DOM插件属性返回一个HTMLCollection对象,该对象包含一个或多个当前文档的嵌入元素或插件。这是一个只读属性。
用法:
objects = document.plugins
返回值:
如果文档中没有嵌入式元素或插件,则为HTMLCollection对象或“null”对象。
例:本示例说明如何获取文档的插件。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM document
plugins property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<embed src="hello.PNG">
<embed src="hello.PNG">
<br>
<button onclick="get()">
CLICK HERE
</button>
<script type="text/javascript">
function get() {
console.log(document.plugins);
}
</script>
</body>
</html>输出:
-
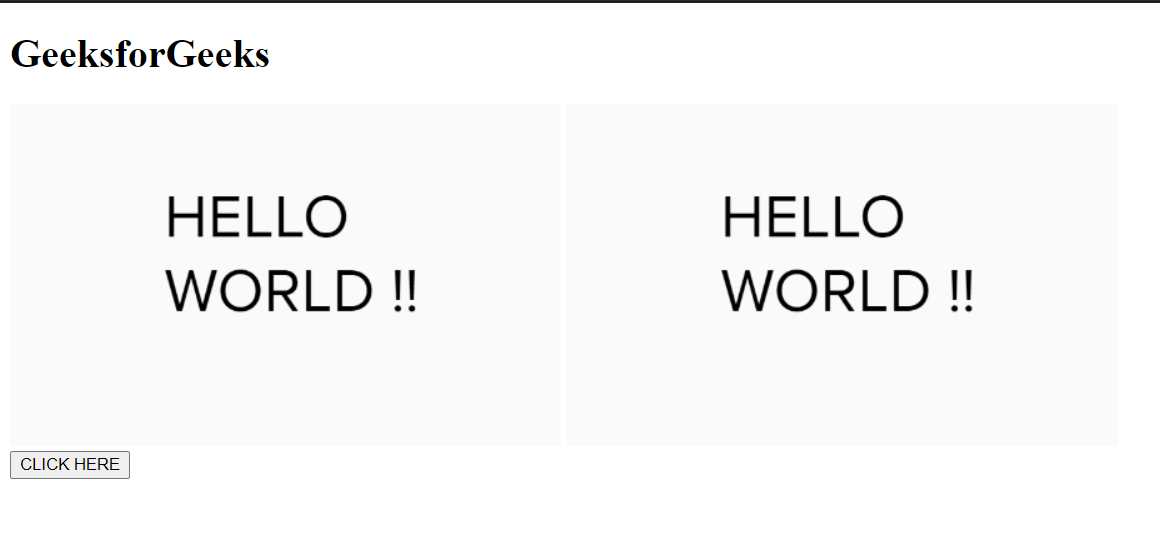
单击按钮之前:

-
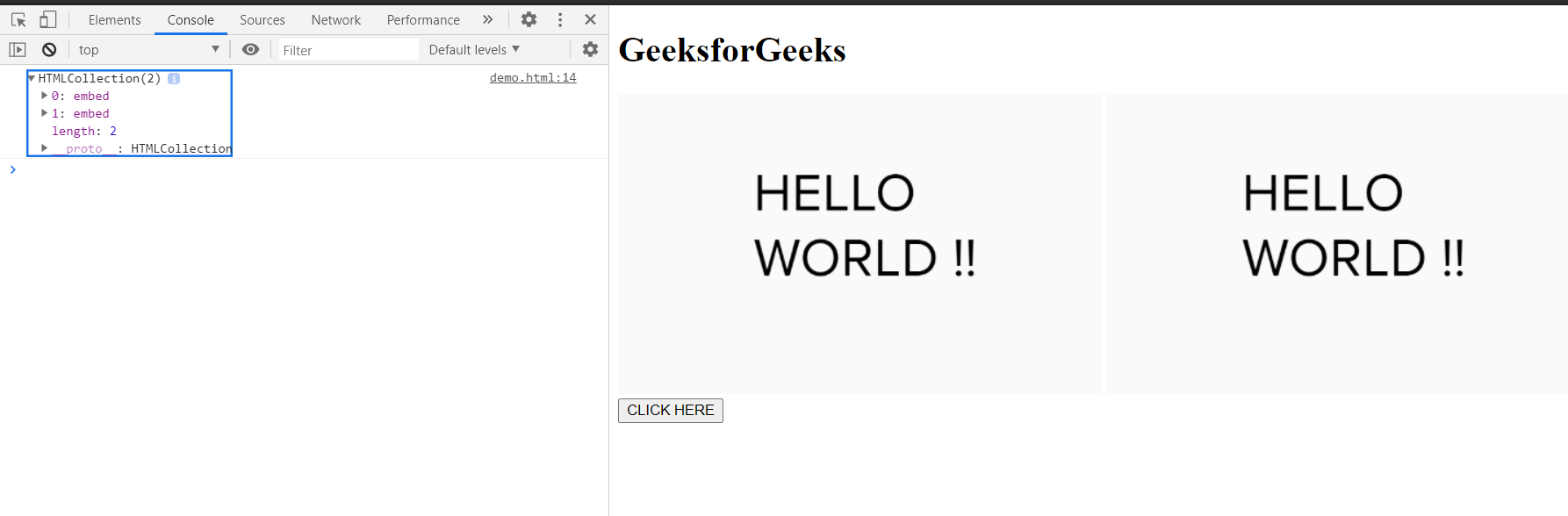
单击按钮后:

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML DOM document contentType属性用法及代码示例
- HTML DOM document visibilityState属性用法及代码示例
- HTML DOM document scrollingElement属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM document location属性用法及代码示例
- HTML DOM window document属性用法及代码示例
- SVG Document.scripts属性用法及代码示例
- SVG Document.documentElement属性用法及代码示例
- SVG Document.documentURI属性用法及代码示例
- SVG Document.hidden属性用法及代码示例
- SVG Document.image属性用法及代码示例
- SVG Document.doctype属性用法及代码示例
- SVG Document.body属性用法及代码示例
- SVG Document.head属性用法及代码示例
- SVG Window.document属性用法及代码示例
- SVG Document.timeline属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM document plugins Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
