SVG Document.timeline属性代表的默认时间轴的当前文档。页面加载时会自动创建此时间轴。对于每个文档,时间轴都是唯一的。
用法:
var tl = document.timeline
返回值:这个性质返回一个对象,其中包含有关文档时间轴的信息。
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="700" height="500"
xmlns="http://www.w3.org/2000/svg">
<script>
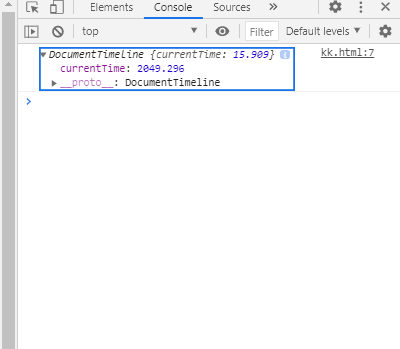
console.log(document.timeline);
</script>
</svg>
</body>
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<div id="abc"></div>
<svg width="700" height="500"
xmlns="http://www.w3.org/2000/svg">
<script>
var a = document.getElementById("abc");
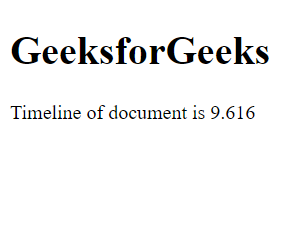
a.innerHTML = "Timeline of document is "
+ document.timeline.currentTime;
</script>
</svg>
</body>
</html>输出:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- SVG RectElement.rx属性用法及代码示例
- SVG RectElement.height属性用法及代码示例
- SVG CircleElement.r属性用法及代码示例
- SVG CircleElement.cy属性用法及代码示例
- SVG EllipseElement.rx属性用法及代码示例
- SVG EllipseElement.ry属性用法及代码示例
- SVG EllipseElement.cy属性用法及代码示例
- SVG LinearGradientElement.x1属性用法及代码示例
- SVG LinearGradientElement.x2属性用法及代码示例
- SVG namespaceURI属性用法及代码示例
- SVG RectElement.x属性用法及代码示例
- SVG UseElement.x属性用法及代码示例
- SVG UseElement.y属性用法及代码示例
- SVG UseElement.height属性用法及代码示例
- SVG UseElement.width属性用法及代码示例
- SVG RectElement.y属性用法及代码示例
- SVG TextPathElement.startOffset属性用法及代码示例
- SVG LineElement.y1属性用法及代码示例
- SVG LineElement.y2属性用法及代码示例
- SVG EllipseElement.cx属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG Document.timeline property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
