SVG CircleElement.cy属性返回与给定lin属性相对应的SVGAnimatedLength对象e元件。
用法:
CircleElement.cy
返回值:该属性返回可以使用的SVGAnimatedLength对象获取circle元素的cy
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 250 250" width="250" height="250">
<circle cx="150" cy="100" r="50" fill="green"
id="gfg" onclick="clickCircle();"/>
<script>
var g = document.getElementById("gfg");
console.log(g.cy)
</script>
</svg>
</body>
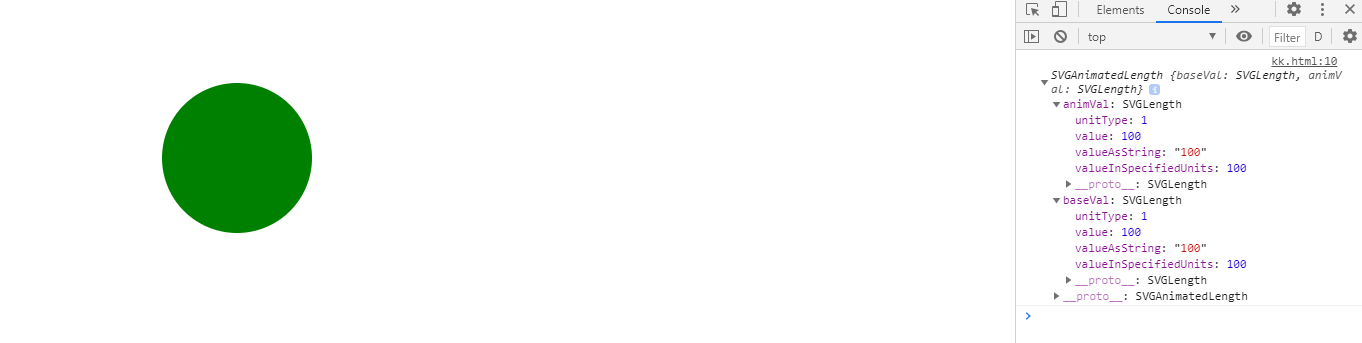
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 250 250" width="250" height="250">
<circle cx="150" cy="160" r="50" fill="green"
id="gfg" onclick="clickCircle();"/>
<script>
var g = document.getElementById("gfg");
console.log(g.cx)
</script>
</svg>
</body>
</html>输出:

相关用法
- SVG RectElement.rx属性用法及代码示例
- SVG RectElement.height属性用法及代码示例
- SVG CircleElement.r属性用法及代码示例
- SVG EllipseElement.rx属性用法及代码示例
- SVG EllipseElement.ry属性用法及代码示例
- SVG EllipseElement.cy属性用法及代码示例
- SVG LinearGradientElement.x1属性用法及代码示例
- SVG LinearGradientElement.x2属性用法及代码示例
- SVG namespaceURI属性用法及代码示例
- SVG RectElement.x属性用法及代码示例
- SVG UseElement.x属性用法及代码示例
- SVG UseElement.y属性用法及代码示例
- SVG UseElement.height属性用法及代码示例
- SVG UseElement.width属性用法及代码示例
- SVG RectElement.y属性用法及代码示例
- SVG TextPathElement.startOffset属性用法及代码示例
- SVG LineElement.y1属性用法及代码示例
- SVG LineElement.y2属性用法及代码示例
- SVG EllipseElement.cx属性用法及代码示例
- SVG LineElement.x2属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG CircleElement.cy Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
