SVG LineElement.x2属性用于返回与给定lin属性对应的SVGAnimatedLength对象e元件。
用法:
LineElement.x2
返回值:此属性返回一个可以使用的SVGAnimatedLength对象至获取线元素的“x2”值和其他属性。
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>SVG LineElement.x2 property</h3>
<svg width="300" height="200"
xmlns="http://www.w3.org/2000/svg">
<line x1="10" x2="100" y1="10"
y2="150" id="gfg" stroke="green" />
<script>
var g = document.getElementById("gfg");
console.log(g.x2)
</script>
</svg>
</body>
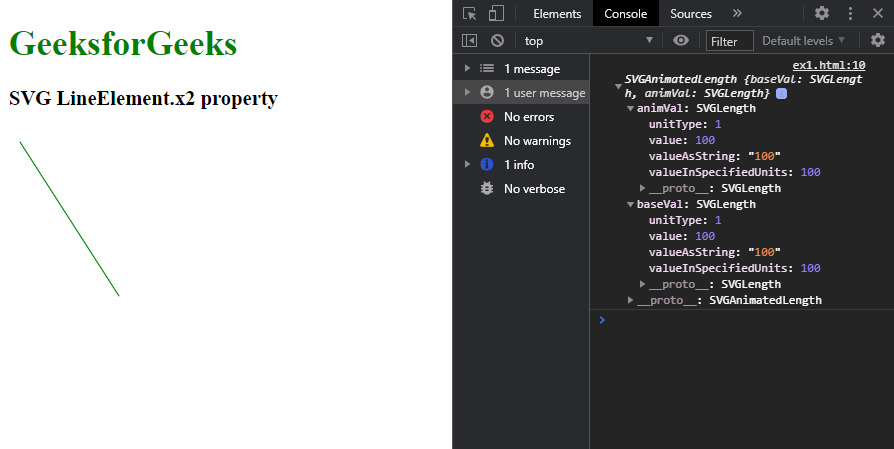
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>SVG LineElement.x2 property</h3>
<svg width="300" height="200"
xmlns="http://www.w3.org/2000/svg">
<line x1="10%" x2="75%" y1="10%"
y2="25%" id="gfg" stroke="green" />
<script>
var g = document.getElementById("gfg");
console.log(g.x2)
</script>
</svg>
</body>
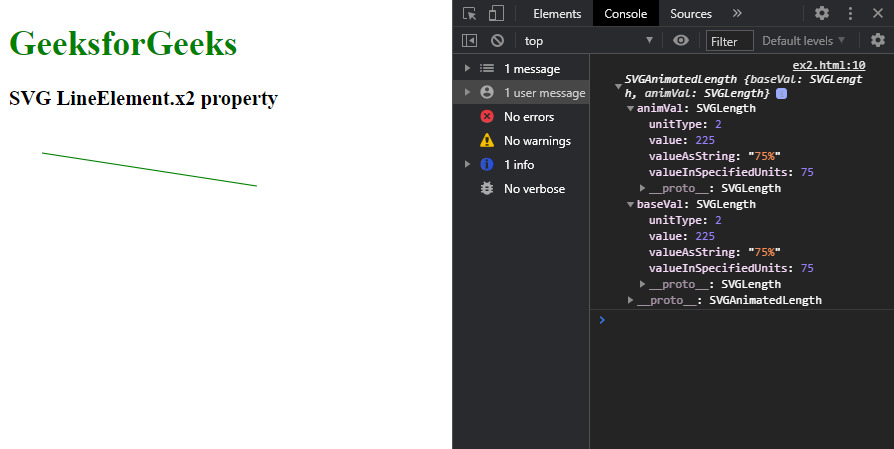
</html>输出:

相关用法
- SVG RectElement.rx属性用法及代码示例
- SVG RectElement.height属性用法及代码示例
- SVG CircleElement.r属性用法及代码示例
- SVG CircleElement.cy属性用法及代码示例
- SVG EllipseElement.rx属性用法及代码示例
- SVG EllipseElement.ry属性用法及代码示例
- SVG EllipseElement.cy属性用法及代码示例
- SVG LinearGradientElement.x1属性用法及代码示例
- SVG LinearGradientElement.x2属性用法及代码示例
- SVG namespaceURI属性用法及代码示例
- SVG RectElement.x属性用法及代码示例
- SVG UseElement.x属性用法及代码示例
- SVG UseElement.y属性用法及代码示例
- SVG UseElement.height属性用法及代码示例
- SVG UseElement.width属性用法及代码示例
- SVG RectElement.y属性用法及代码示例
- SVG TextPathElement.startOffset属性用法及代码示例
- SVG LineElement.y1属性用法及代码示例
- SVG LineElement.y2属性用法及代码示例
- SVG EllipseElement.cx属性用法及代码示例
- SVG RectElement.ry属性用法及代码示例
- SVG LineElement.x1属性用法及代码示例
- SVG RectElement.width属性用法及代码示例
- SVG ownerElement属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG LineElement.x2 Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
