SVG RectElement.y属性返回与给定rect属性对应的SVGAnimatedLength角度元件。
用法:
RectElement.y
返回值:该属性返回可以使用的SVGAnimatedLength对象获取rect元素的y轴。
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="350" height="150"
xmlns="http://www.w3.org/2000/svg">
<rect width="100" height='100'
fill="green" id="gfg" x=20 y=30 />
<script>
var g = document.getElementById("gfg");
console.log(g.y)
</script>
</svg>
</body>
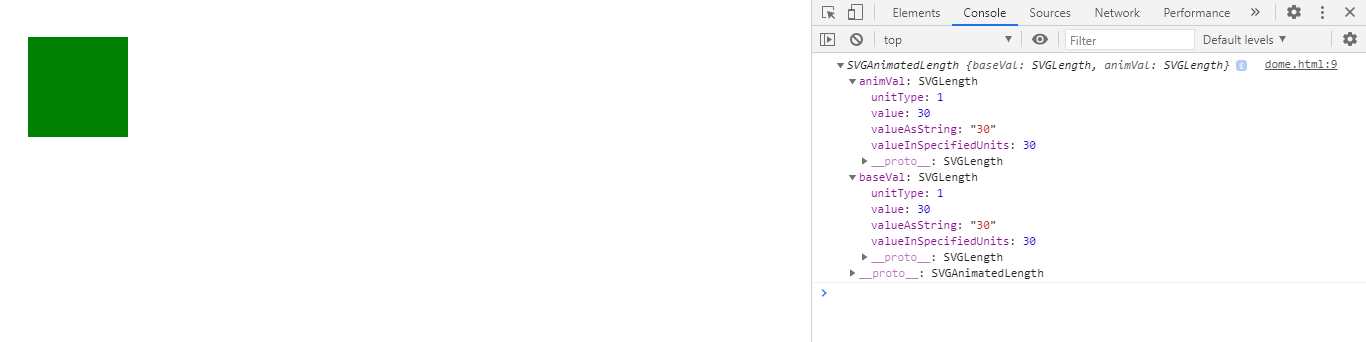
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="350" height="150"
xmlns="http://www.w3.org/2000/svg">
<rect width="100" height='100'
fill="green" id="gfg" x=20 y=40 />
<div id="abc"></div>
<script>
var g = document.getElementById("gfg");
var abc = document.getElementById("abc");
abc.innerHTML =
"y attribute of rect element is:"
+ g.y.baseVal.value;
</script>
</svg>
</body>
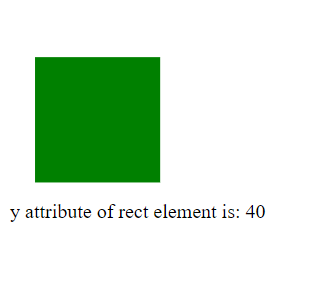
</html>输出:

相关用法
- SVG RectElement.rx属性用法及代码示例
- SVG RectElement.height属性用法及代码示例
- SVG CircleElement.r属性用法及代码示例
- SVG CircleElement.cy属性用法及代码示例
- SVG EllipseElement.rx属性用法及代码示例
- SVG EllipseElement.ry属性用法及代码示例
- SVG EllipseElement.cy属性用法及代码示例
- SVG LinearGradientElement.x1属性用法及代码示例
- SVG LinearGradientElement.x2属性用法及代码示例
- SVG namespaceURI属性用法及代码示例
- SVG RectElement.x属性用法及代码示例
- SVG UseElement.x属性用法及代码示例
- SVG UseElement.y属性用法及代码示例
- SVG UseElement.height属性用法及代码示例
- SVG UseElement.width属性用法及代码示例
- SVG TextPathElement.startOffset属性用法及代码示例
- SVG LineElement.y1属性用法及代码示例
- SVG LineElement.y2属性用法及代码示例
- SVG EllipseElement.cx属性用法及代码示例
- SVG LineElement.x2属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG RectElement.y Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
