SVG UseElement.y属性返回与给定use元素的属性相对应的SVGAnimatedLength对象。
用法:
UseElement.y
返回值:该属性返回可以使用的SVGAnimatedLength对象获取use元素的y。
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="400" height="500"
xmlns="http://www.w3.org/2000/svg">
<circle id="gfg"
cx="100"
cy="100"
r="70"
fill="green"/>
<use href="#gfg" x="110" y="320" id="useid"></use>
<script type="text/javascript">
var u = document.getElementById("useid");
console.log(u.y);
console.log(u.y.animVal.value)
</script>
</svg>
</body>
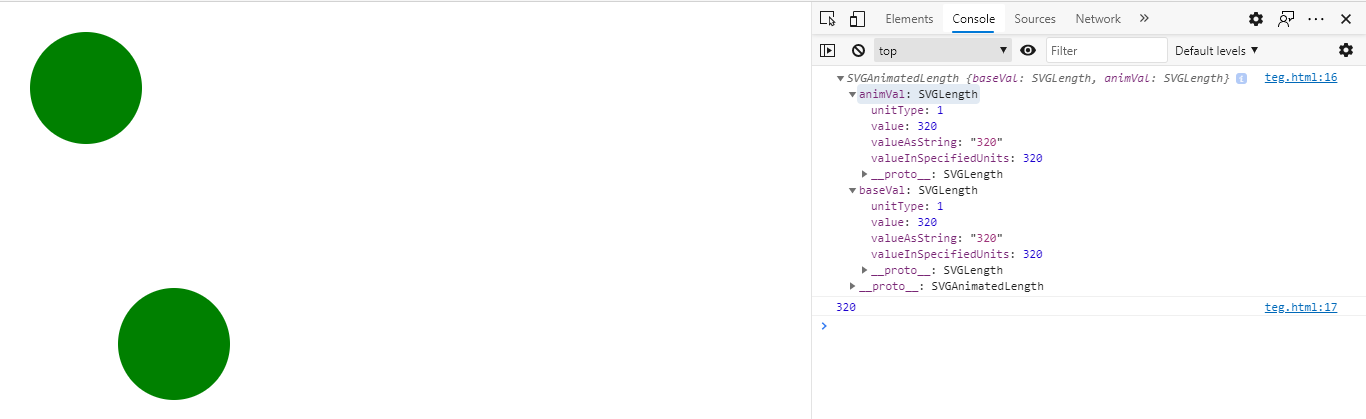
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="800" height="800"
xmlns="http://www.w3.org/2000/svg">
<rect id="gfg"
x="100"
y="100"
height="150"
width="150"
fill="green"/>
<use href="#gfg" x="200" y="200" id="useid"></use>
<script type="text/javascript">
var u = document.getElementById("useid");
console.log(u.y);
console.log(u.y.animVal.value)
</script>
</svg>
</body>
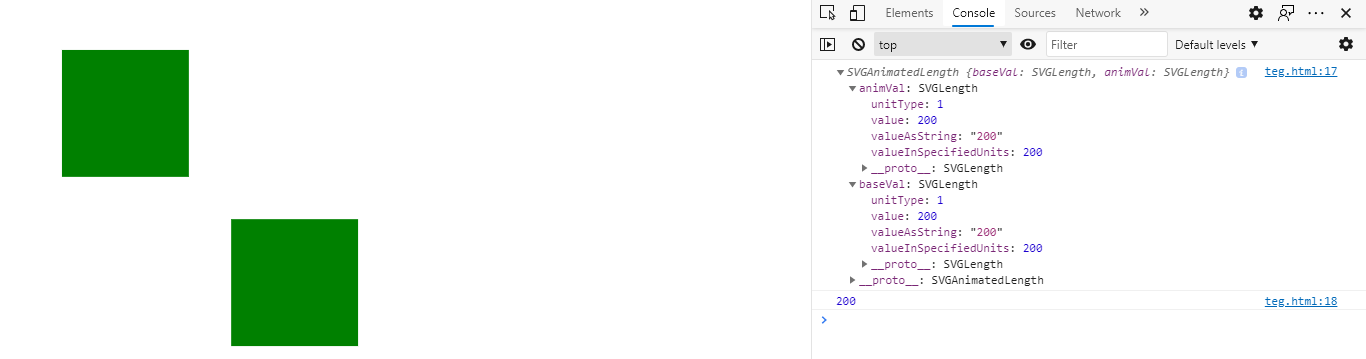
</html>输出:

相关用法
- SVG RectElement.rx属性用法及代码示例
- SVG RectElement.height属性用法及代码示例
- SVG CircleElement.r属性用法及代码示例
- SVG CircleElement.cy属性用法及代码示例
- SVG EllipseElement.rx属性用法及代码示例
- SVG EllipseElement.ry属性用法及代码示例
- SVG EllipseElement.cy属性用法及代码示例
- SVG LinearGradientElement.x1属性用法及代码示例
- SVG LinearGradientElement.x2属性用法及代码示例
- SVG namespaceURI属性用法及代码示例
- SVG RectElement.x属性用法及代码示例
- SVG UseElement.x属性用法及代码示例
- SVG UseElement.height属性用法及代码示例
- SVG UseElement.width属性用法及代码示例
- SVG RectElement.y属性用法及代码示例
- SVG TextPathElement.startOffset属性用法及代码示例
- SVG LineElement.y1属性用法及代码示例
- SVG LineElement.y2属性用法及代码示例
- SVG EllipseElement.cx属性用法及代码示例
- SVG LineElement.x2属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG UseElement.y Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
